Quer deixar suas páginas Experience ainda mais atrativas? Vamos mostrar como adicionar ou modificar um ícone facilmente!
1 – PRIMEIRO PASSO – Carregando um Ícone para seus Arquivos
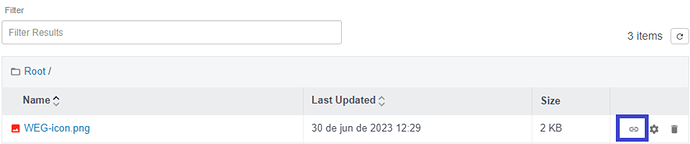
As imagens utilizadas na Plataforma IoT WEGnology® geralmente são armazenadas na aba “Files” dentro do campo Experience. Então, comece carregando sua imagem na aba Files. Depois, clique no ícone ao lado da engrenagem para copiar o endereço da sua imagem.
2 – SEGUNDO PASSO – Definindo o Ícone no Cabeçalho HTML de sua Página
Agora, vá até a aba “Edit” e abra o HTML da sua página (ou layout). Adicione a seguinte linha de código no <head>:
<head>
<link rel="icon" type="image/x-icon" href="#### endereço copiado ####"/>
</head>
Salve e recarregue sua página web para ver o ícone aparecer no canto superior da guia.
3 – Modificando outras imagens em sua Página
Para modificar outras imagens em sua página, o processo é semelhante. Veja um exemplo de como adicionar imagens no corpo do seu HTML:
<body class="home-page">
<nav class="sticky-top navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="/" style="padding-top:0; padding-bottom:0;">
<img alt="Minha Experiência" style="height: 24px;" src="#### endereço copiado ####">
</a>
</nav>
</body>
Experimente essas dicas e deixe suas páginas Experience ainda mais personalizadas e profissionais!