Considerações iniciais
Este passo a passo visa apresentar uma noção básica de publicação MQTT e realizarmos testes na plataforma.
Seguindo as melhores práticas, o ideal é agrupar todos os tópicos no formato JSON e enviar em apenas um payload. Desta forma, é otimizada a comunicação e o consumo de payloads.
Mas existem equipamentos com limitações onde não existe a possibilidade de gerar este formato de payload e sendo assim enviam as variáveis uma a uma no formato RAW.
Este post utilizará este formato mais simples.
Criando a Aplicação
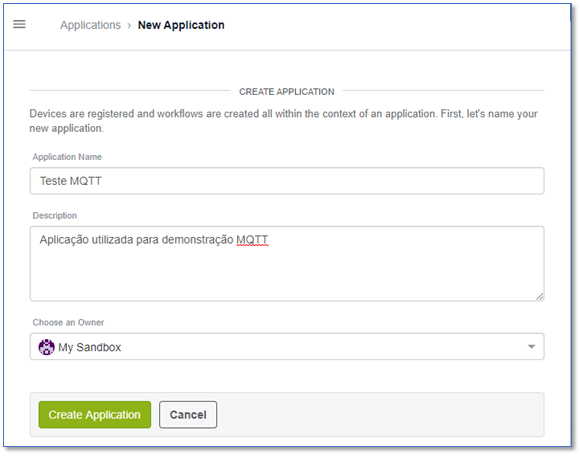
Abrindo a sua sandbox, clique no botão “Add” acima da lista de aplicações.
Aparecerá a seguinte janela de configuração:

Adicionando um Device
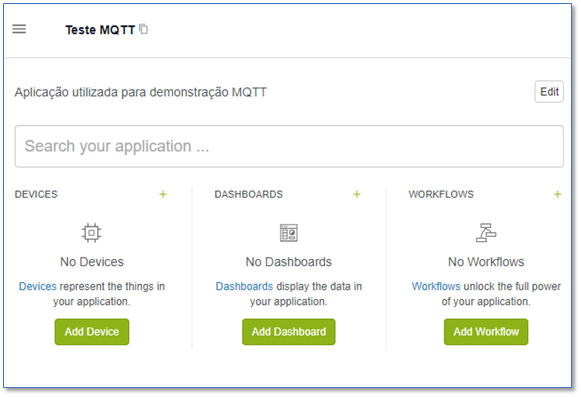
Após criada a Aplicação, aparecerá a seguinte tela, clicar em “Add Device”:

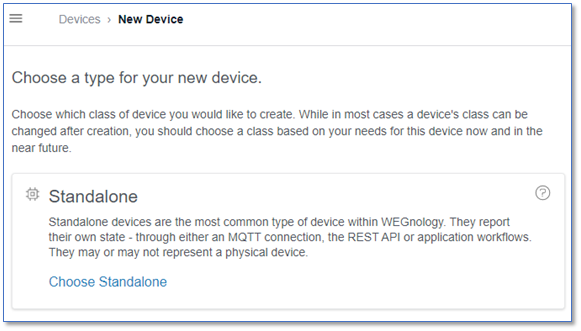
Selecionar um Device do tipo Standalone.
Conforme a descrição, Standalone é um tipo de dispositivo que reporta seu próprio estado. Podendo ser através de uma conexão MQTT e eles podem ou não representar dispositivos físicos. O que serve perfeitamente para nossa demonstração.

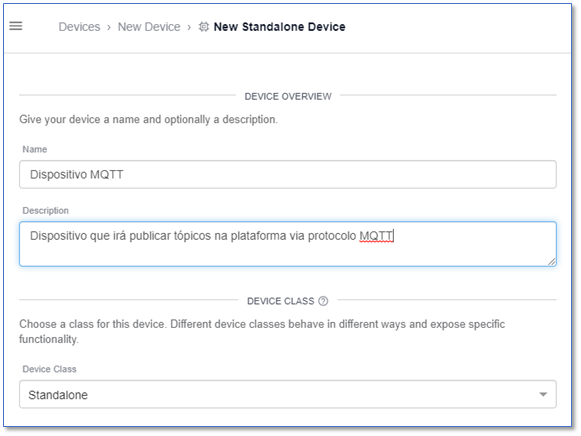
Defina o nome e descrição do Dispositivo e confirme em “Create Device”:

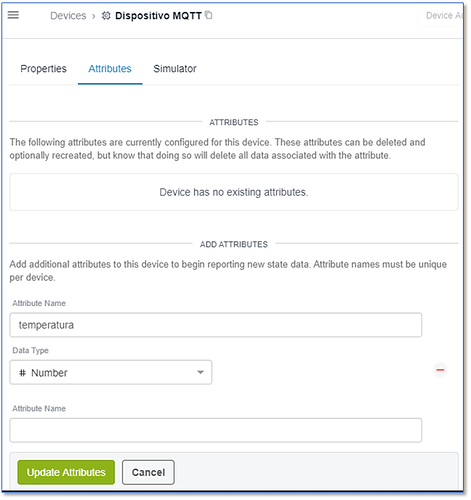
Definindo Atributos
Agora, com o Dispositivo criado, podemos definir os atributos:
Em nosso exemplo, criaremos um atributo chamado “temperatura” e entre os formatos disponíveis, escolheremos o formato numérico “Number”.
Ao término, confirmar clicando em “Update Attributes”.
Criando uma Chave de Acesso
Com o objetivo de implementar segurança na conexão aos dispositivos, é preciso gerar chaves de acesso.
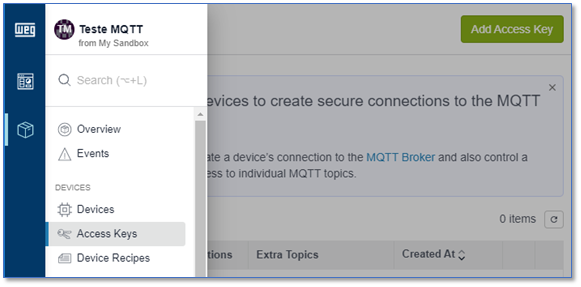
Para isto, iremos ao próximo item do menu lateral: “Access Keys”, depois clique no botão verde “Add Access Key”

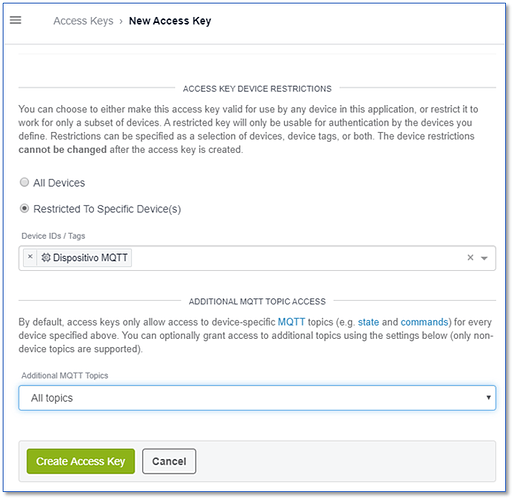
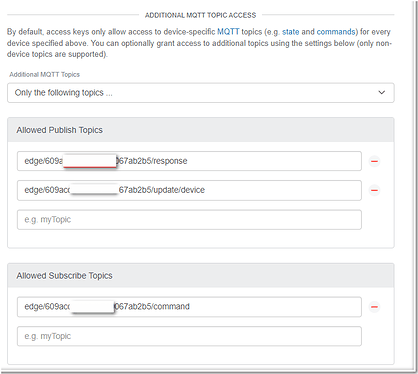
Digite uma descrição para a chave de acesso e defina as restrições da mesma.
Para criar chaves de acesso por dispositivo na plataforma, iremos procurar o nome do dispositivo que foi criado anteriormente no primeiro campo.
Para deixarmos acesso a qualquer tópico criado para o dispositivo, iremos selecionar na lista a opção: “All topics”.
Para confirmar, clique em “Create Access Key”
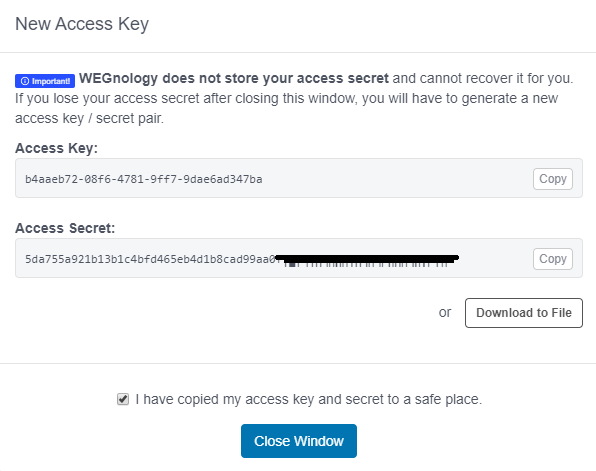
Importante
Aparecerá uma importante tela na configuração das chaves de acesso.
Nesta tela, temos os dois campos que serão configurados nos dispositivos externos que acessarão a plataforma.
É importante copiar os dois campos ou mesmo, fazer o download em um arquivo.
Isto se deve ao fato de que a plataforma WEGnology não irá salvar estes códigos, portanto não será possível recuperá-los posteriormente. Caso a pessoa perca, deverá criar novamente esta chave.
Recomendamos salvar em um arquivo e em local seguro.
Após confirmar que a chave foi copiada em local seguro, clique em “Close Window”.

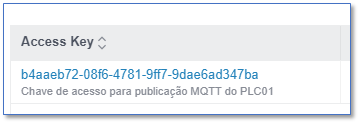
Agora aparecerá na lista a chave de acesso criada

Configurando o Cliente MQTT
Definido o dispositivo, seus atributos e sua chave de acesso, poderemos configurar o Cliente MQTT.
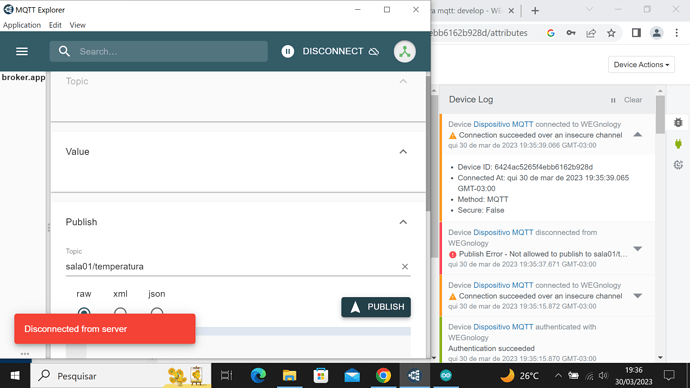
No exemplo, utilizaremos o programa “MQTT Explorer”.
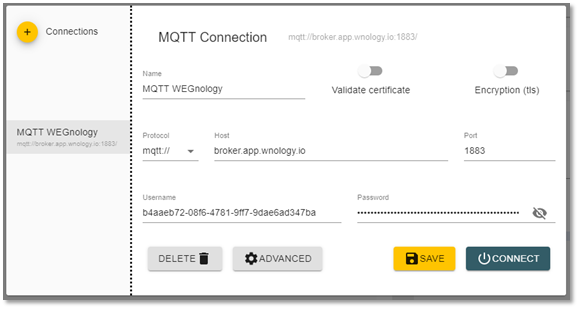
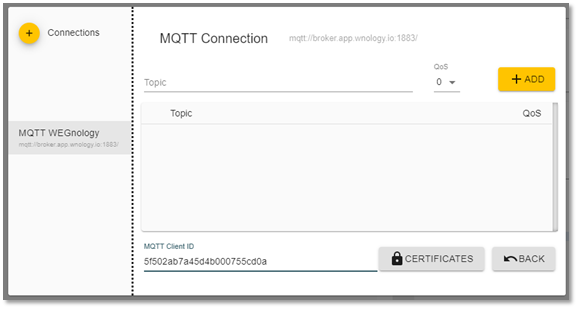
Inicialmente, caso não esteja comunicando, aparecerá a tela de configurações das conexões:
Nela iremos preencher os campos conforme configurado anteriormente e seguindo orientações presentes na documentação da plataforma: https://docs.app.wnology.io/
Para nossos testes, iremos acessar no modo TCP sem segurança TLS. Portanto os campos Protocol, Host e Port devem estar conforme a figura a seguir.
Agora usaremos a chave de acesso gerada anteriormente. Para o campo “Username” copiamos o valor do “Access Key” e para o campo Password usaremos o campo “Access Secret”.

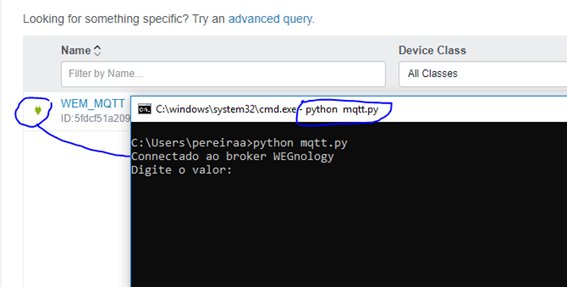
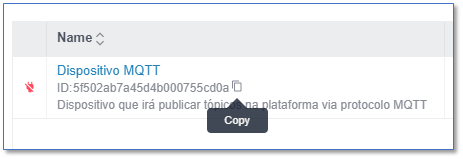
Falta configurar a ID do cliente MQTT que pode ser copiada facilmente da plataforma WEGnology e fica localizara na lista dos Devices:

Esta ID precisa ser inserida no campo: “MQTT Client ID”. Para isto precisamos entrar nas configurações avançadas (botão ADVANCED) e colar a ID que foi copiada anteriormente.

Resumo dos campos importantes para a conexão Client
Caso esteja usando outro cliente MQTT, por exemplo MQTTBox basta seguir o padrão:
- (variável no Client) = (variável WEGnology)
- User Name = Acces Key
- Password = Acces Secret
- Client ID = Device ID
Para finalizar, podemos clicar em “BACK” e na tela inicial, clicar em “CONNECT”.
Estando tudo OK, o Cliente já estará conectado à plataforma e pronto para enviar valores.
Neste programa, o ícone no canto superior direito em Verde indica uma conexão online.

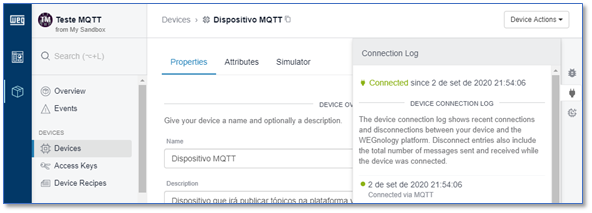
Testando a conexão com a Plataforma
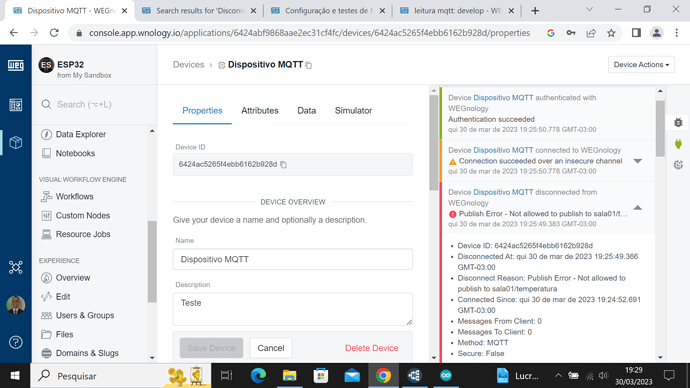
Outra forma de conferir a conexão é acessar a plataforma e clicar sobre o nome do Device e depois abrir o “Connection Log” clicando no ícone em forma de tomada no canto lateral direito.

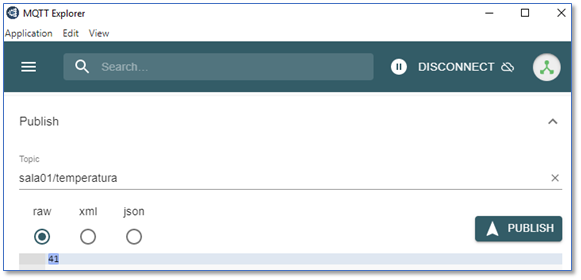
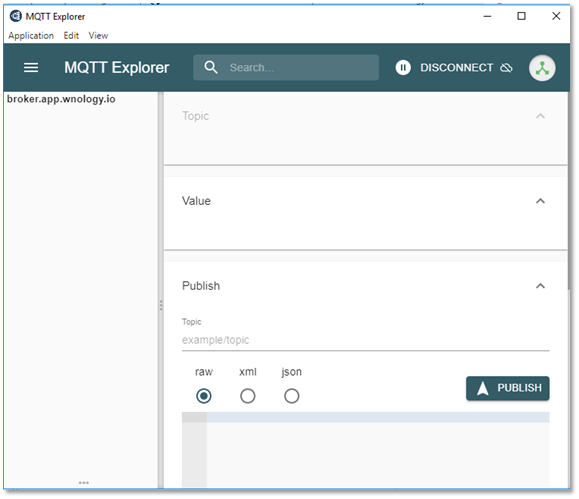
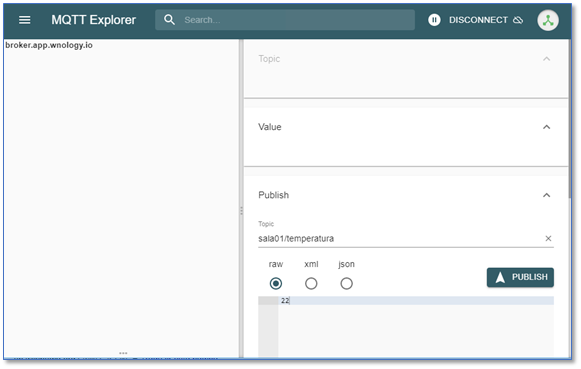
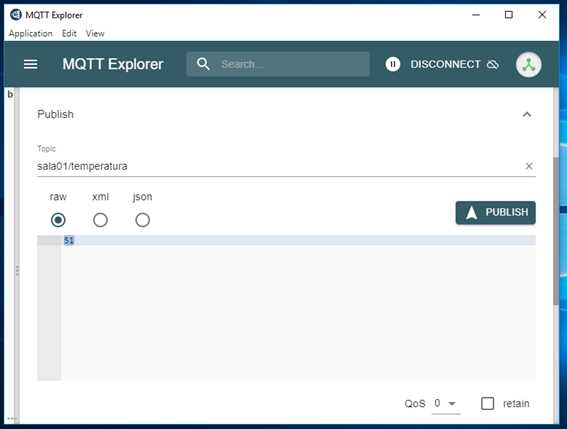
Preparando no cliente o tópico a ser publicado
No campo tópico, definiremos o nome de nosso atributo que será escrito. Obedecendo a formatação, podemos setorizar os dados, por exemplo, iremos criar o tópico: sala01/temperatura .
Por fim, iremos digitar o valor desta temperatura, por exemplo: 22°C, no campo abaixo e podemos clicar em “PUBLISH”.

Programando a Plataforma para receber e tratar o tópico recebido
Como esta ingestão de valores não foi no formato JSON, agora vamos preparar a plataforma para receber este payload e trata-lo adequadamente. Para finalmente exibir este valor em um dashboard.
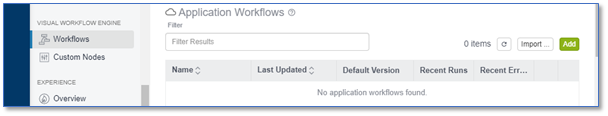
Teremos que criar um workflow de aplicação selecionando o menu esquerdo “workflows” na seção “Application Workflows” e clicando no botão verde “Add”.

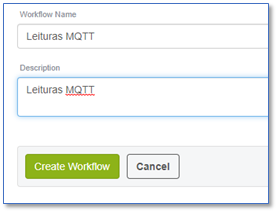
Defina um nome e descrição e clique em “Create Workflow”.

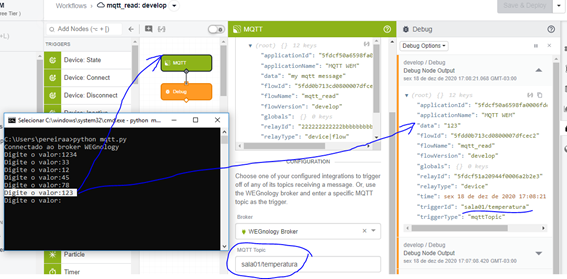
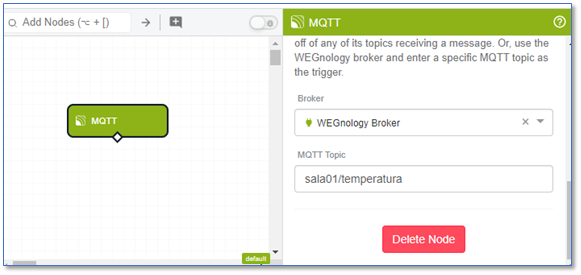
Neste Workflow, iremos adicionar o node “MQTT” que tem a função disparar uma lógica quando algum payload é enviado para um tópico específico.
No nosso exemplo, aguardamos a chegada de valores para o tópico:
sala01/temperatura
Clique no node “MQTT” e preencha este campo “MQTT Topic”.

Conferindo na Plataforma os valores recebidos
Para conferir a chegada dos valores, iremos adicionar um node “Debug”.
Concluído o Workflow, clicar no botão verde “Save & Deploy” para transferir para a aplicação.
Após isto, abrimos o debug clicando no menu lateral direito.
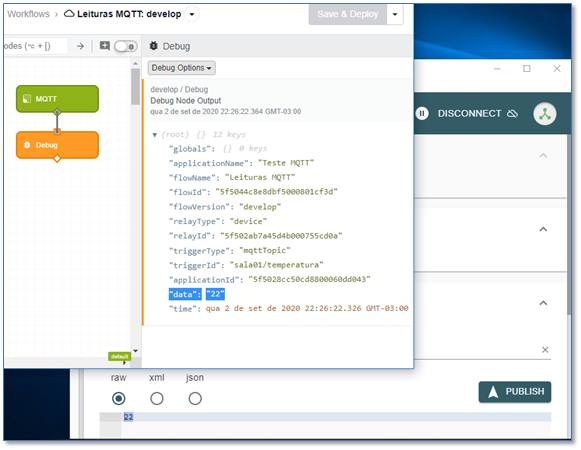
Por fim, podemos clicar em “PUBLISH” no programa Cliente MQTT Explorer, então conferimos o payload recebido, conforme a figura:

Observamos que o valor enviado pelo cliente, é recebido na propriedade “data”.
Agora precisamos enviar este valor lido para o atributo que criamos para nosso Device, ao qual foi dado o nome de “temperatura”.
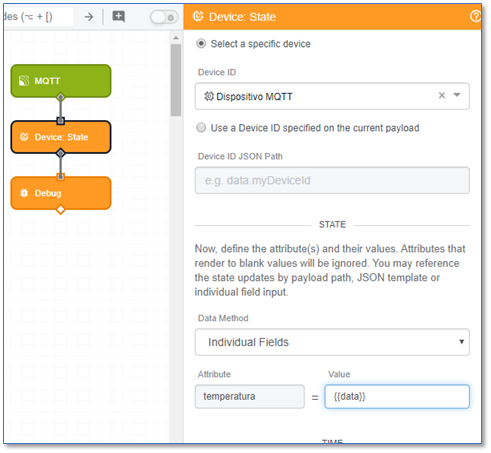
O node que pode alterar os estados de um Device é o node de saída chamado “Device: State”.
Iremos agora inserir este node que será disparado pelo node MQTT, portanto será ligado abaixo dele.
Devemos selecionar qual dispositivo ele escreverá e também qual valor será escrito em seu atributo. No nosso exemplo, observamos que este valor está na propriedade “data” que vem do node MQTT. Então a sintaxe é digitarmos o nome entre chaves duplas, conforme figura:

Após isto, clicar em “Save&Deploy” e está concluída a programação do Workflow.
Obs.: pode-se retirar o bloco “Debug” e salvar. Simplificando e otimizando o código.

Conferindo os valores no atributo do Device
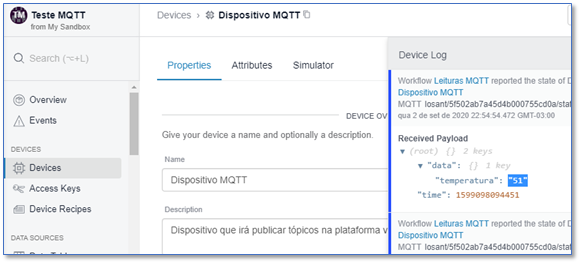
Abra novamente seu dispositivo, clique no botão de Debug no menu da Direita e poderá acompanhar os valores sendo recebidos na plataforma e publicados para o atributo no device:

Agora poderemos conferir que o atributo “temperatura” no Device é atualizado a cada vez que é clicado em “Publish” no cliente MQTT.

Mostrando os valores em um Dashboard
Para finalizar, mostraremos este valor em um Dashboard:
Clique no menu da esquerda “Dashboards” e em seguida no botão verde “Add Dashboard”.

Defina o nome, a descrição e clique em “Create Dashboard”.

Aparecerá um dashboard vazio, clique em “Add Block”

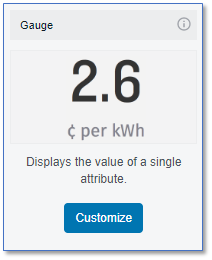
Escolha o bloco tipo “Gauge” e clique em “Customize”:

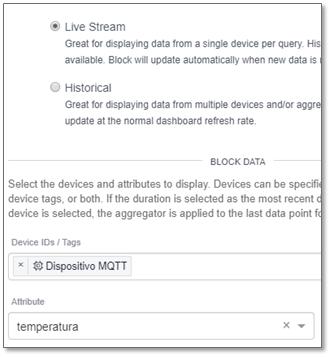
Selecione o “Datatype” como “Live Stream”, para “Device ID / Tags”, escolha o dispositivo que foi criado, em “Attribute” selecione “temperatura”

Existem outras formatações que podem ser feitas, como Label = “°C” e “header Text” = “Temperatura”.
Clique então em “Add Block” no fim da página.
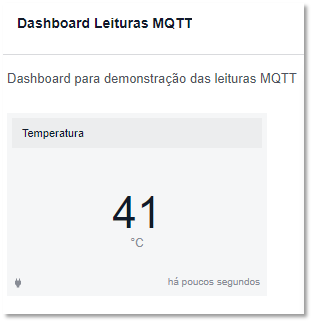
Como resultado final, teremos a seguinte apresentação da variável no dashboard:

Mostrando os valores publicados cliente: