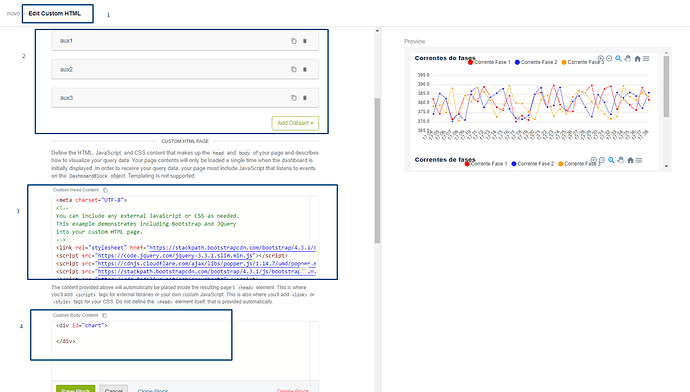
Codigo do Grafico
#chart{
background:#ffffff;
}
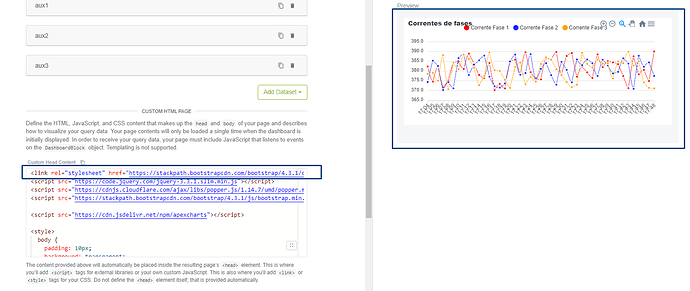
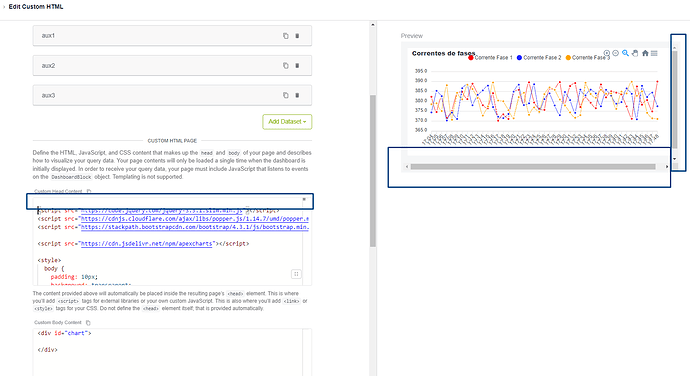
src=“https://cdn.jsdelivr.net/npm/apexcharts”
function convertUTCtoBrasiliaTime(utcTimeISO8601) {
var dataHoraUTC = new Date(utcTimeISO8601);
dataHoraUTC.setUTCHours(dataHoraUTC.getUTCHours() - 3);
return dataHoraUTC.toISOString().slice(11, 16);
}
function blockRender() {
var dataTime = [];
var aux1 = [];
var aux2 = [];
var aux3 = [];
var chart;
for (var i = 0; i < DashboardBlock.input.queries.aux1.length; i++) {
var timeISO8601 = DashboardBlock.input.queries.aux1[i].time;
var horaMinutoFormatado = convertUTCtoBrasiliaTime(timeISO8601);
dataTime.push(horaMinutoFormatado);
aux1.push(DashboardBlock.input.queries.aux1[i].value);
aux2.push(DashboardBlock.input.queries.aux2[i].value);
aux3.push(DashboardBlock.input.queries.aux3[i].value);
}
var options = {
series: [
{
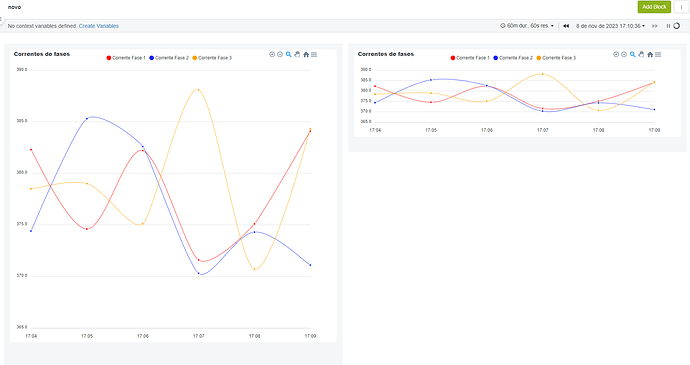
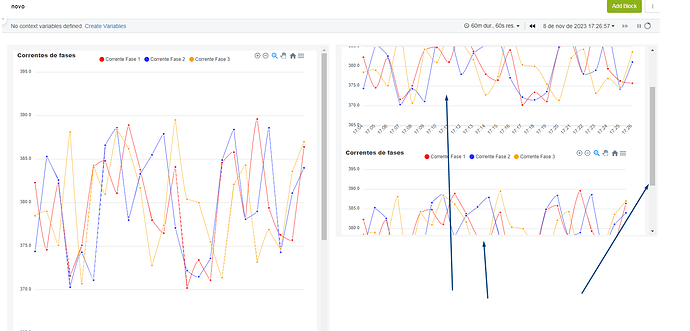
name: "Corrente Fase 1",
data: aux1
},
{
name: "Corrente Fase 2",
data: aux2
},
{
name: "Corrente Fase 3",
data: aux3
}
],
chart: {
width:'95%',
height:'90%',
type: 'line',
toolbar: {
show: true
}
},
colors: ['#fc0303', '#1c2bff','#fca503'],
stroke: {
curve: 'smooth',
width:1
},
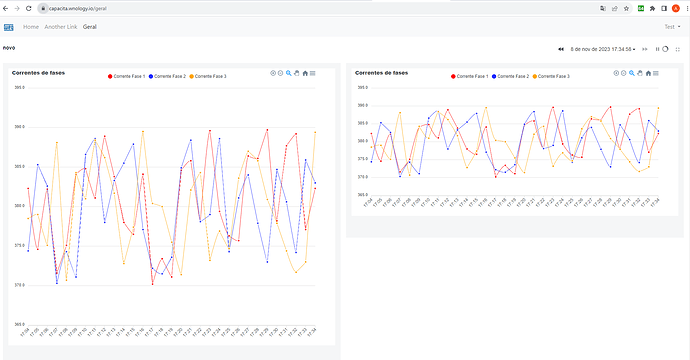
title: {
text: 'Correntes de fases',
align: 'left'
},
markers: {
size: 3
},
xaxis: {
categories: dataTime,
},
yaxis: {
labels: {
formatter: function (value) {
return parseFloat(value).toFixed(1);
}
}
},
legend: {
position: 'top',
horizontalAlign: 'center',
floating: true,
offsetY: -25,
offsetX: 0
},
};
chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
}
DashboardBlock.on('change', blockRender);
div id=“chart”></div