Esse tutorial tem como objetivo ensinar a novos usuários como criar uma primeira aplicação utilizando a SandBox (ou ORG), simular dados utilizando Workflows e mostrar tais dados em um Dashboard. Após esse passo a passo, você será capaz de entender os conceitos básicos por trás de uma aplicação na Plataforma IoT WEGnology.
Boa Leitura!
1. CRIANDO A APLICAÇÃO
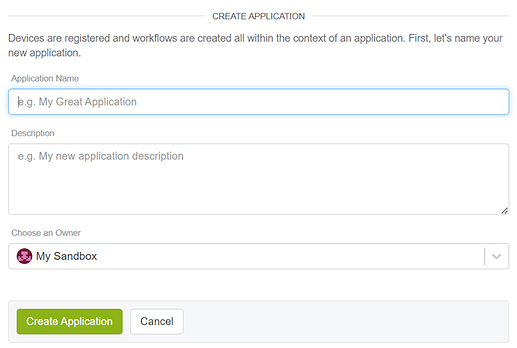
Assim que for efetuado o primeiro login, você será direcionado para a página de criação da sua primeira aplicação. É aqui onde daremos um nome para nossa Aplicação, uma descrição (opcional) e, para finalizar, clicaremos em “Create Application”.
2. CRIANDO O DEVICE
Em seguida, para simular dados, vamos criar um device selecionando a aba “Devices” no canto esquerdo da tela:

Posteriormente, clicando em “Add Device”, vamos adicionar um device do tipo “Standalone”.
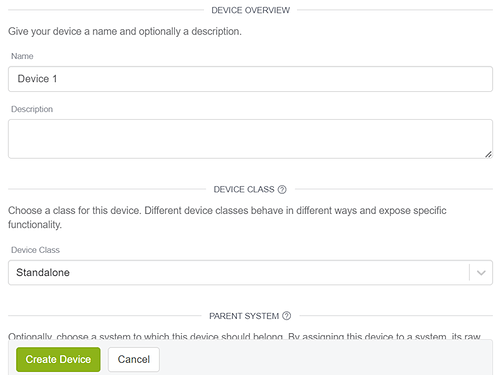
Feito isso, poderemos dar um nome ao nosso device, uma descrição (opcional) e clicar em “Create Device”.
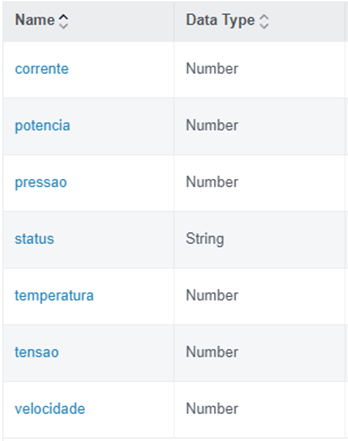
Iremos criar os atributos do nosso device, que são as variáveis com as quais trabalharemos em nossa aplicação. Nesse exemplo, vamos adicionar os atributos: corrente, tensão, potencia, pressão, temperatura, velocidade (sendo todas do tipo numérico) e status (sendo do tipo String):

3. CRIANDO O WORKFLOW
Indo na aba a esquerda, clicando em Workflows, iremos criar um “Application Workflow” que será responsável por simular nossos dados.

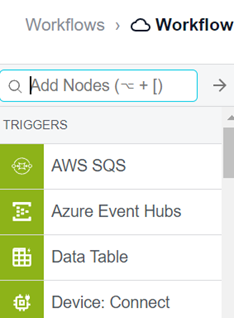
No campo “Add nodes”, iremos adicionar um Trigger de “Timer” para dar início à nossa lógica. Podemos também adicionar um “Virtual Button” para podermos acionar o workflow sempre que necessário.

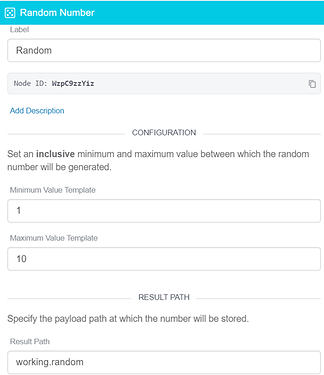
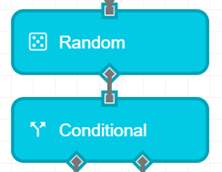
Em seguida vamos adicionar um node “Random” para simular um valor de 0 a 10 que, após passar por um node “Conditional”, irá determinar se a máquina está ligada ou não.

Como boa prática, no campo “Result.Path”, sempre iremos armazenar nossos valores em um caminho pertencente a categoria “working”, como mostra a imagem abaixo:
Para simular os valores, podemos utilizar os nodes “Random” para determinar um valor para cada um dos atributos que declaramos na criação do device.
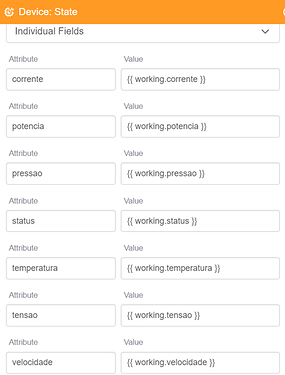
Por fim, utilizando o bloco “Device: State”, podemos armazenar os valores simulados aos atributos do nosso device.
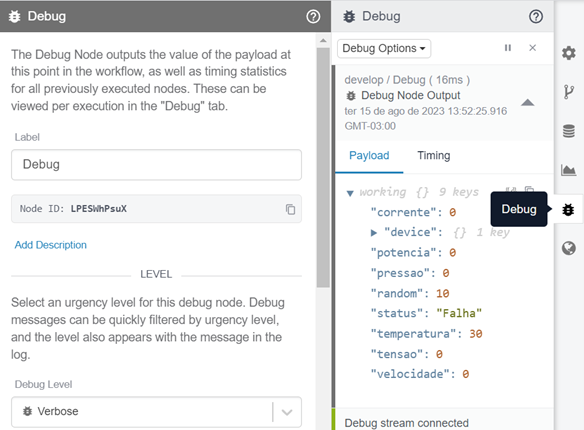
Utilizando o node “Debug”, podemos monitorar os valores gerados pelo workflow:

Nosso workflow finalizado ficará assim:
4. CRIANDO O DASHBOARD
Novamente no canto esquerdo da tela, iremos clicar em Dashboards e definir o nome do nosso Dashboard.
Feito isso, clicando em “Add Block”, podemos selecionar que tipo de bloco queremos utilizar.
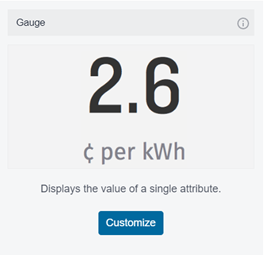
Para esse exemplo, vamos adicionar um bloco “Gauge” clicando em “Customize”:

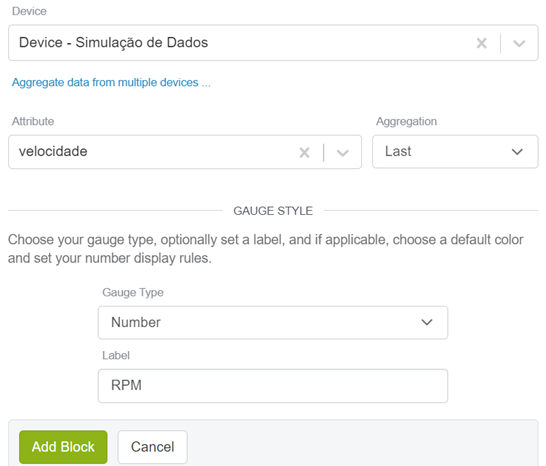
Feito isso, iremos seguir o passo a passo abaixo:
• Daremos um nome ao nosso bloco;
• Selecionaremos o tipo de dado como “Historical”;
• Marcamos a duração como “Last received data point”
• Selecionamos nosso device e atributo que queremos mostrar
• Selecionamos o tipo de “Gauge”, definimos uma legenda e clicamos em “Add Block”

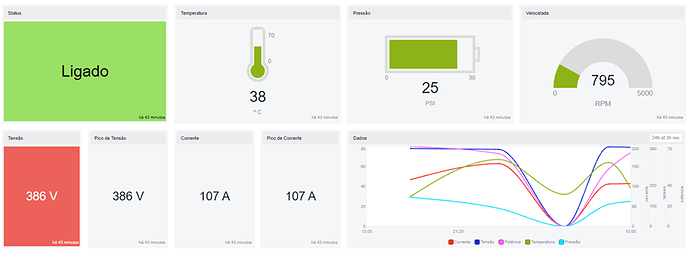
Esse mesmo processo pode ser seguido para adicionar outros blocos, inclusive de outros tipos. Nessa etapa, fique à vontade para criar os blocos que mais se encaixarem em suas necessidades. Abaixo segue um modelo de um Dashboard feito utilizando blocos “Gauge”, “Indicator” e “Time Series Graph”:
Com isso, já temos nosso Dashboard apresentando os dados simulados em nossa primeira aplicação.