Olá,
É possível que o filtro de duração e resolução que aparece nos dashboards dentro da plataforma apareça também na página do website?

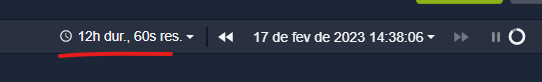
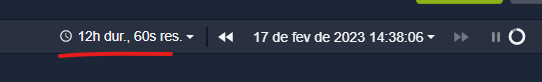
Atualmente só aparece o filtro do lado:
Olá,
É possível que o filtro de duração e resolução que aparece nos dashboards dentro da plataforma apareça também na página do website?

Atualmente só aparece o filtro do lado:
Olá, Rafaela!
Para alterar a duração e resolução, precisaremos enviar esta variável via User Experience.
Para isto teremos um pequeno HTML para fazer esta funcionalidade.
Estamos gerando um exemplo e em breve postaremos aqui.
Olá, Rafaela!
Conseguimos uma forma sem precisar usar blocos HTML.
Basicamente precisa ter dois passos:
1 ) Insira um objeto “Section Header” no dashboard e altere o Texto de Descrição conforme abaixo:
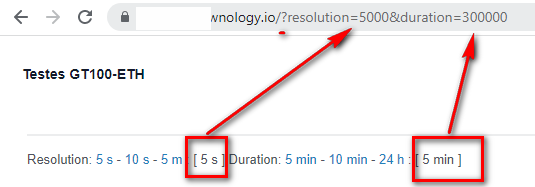
Copiei o texto aqui para facilitar:
Resolution: [5 s](?resolution=5000&duration={{dashboard.duration}}) - [10 s](?resolution=10000&duration={{dashboard.duration}}) - [5 m](?resolution=300000&duration={{dashboard.duration}}) : [ {{divide dashboard.resolution 1000}} s ] Duration: [5 min](?resolution={{dashboard.resolution}}&duration=300000) - [10 min](?resolution={{dashboard.resolution}}&duration=600000) - [24 h](?resolution={{dashboard.resolution}}&duration=86400000) : [ {{divide dashboard.duration 60000}} min ]
2 ) Na página de experience que carrega o dashboard, altere a resolução e duração para “Custom”, colocando os valores {{request.query.duration}} e {{request.query.resolution}}.
Resumindo:
Depois que os parâmetros foram ajustados no passo 2, a página pode receber estes valores via query.
Ou seja, não importa o método, por html ou não, até mesmo digitando na URL, a resolução e duração altera: