Esse tutorial tem como objetivo ensinar ao usuário da Plataforma IoT WEGnology® como criar uma Página Web customizada para apresentar seus Dashboards utilizando a ferramenta Experience.
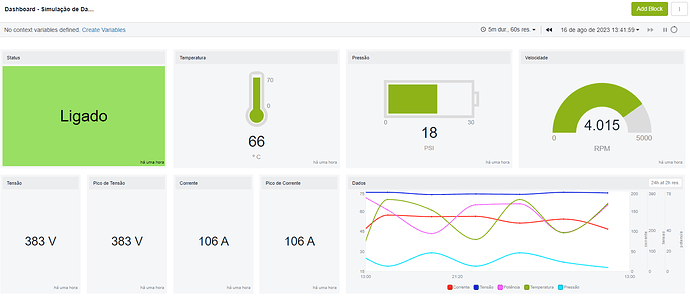
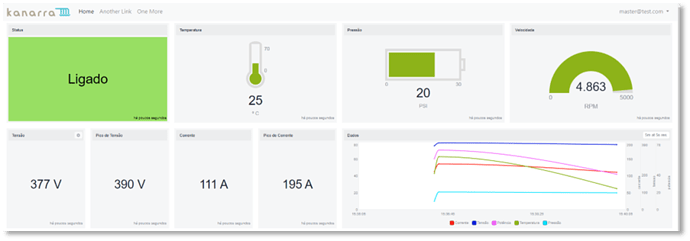
Para esse tutorial, foi utilizado o Dashboard previamente configurado mostrado abaixo.
1. CRIANDO A EXPERIENCE
O primeiro passo é clicarmos em “Overview” na aba Experience ao lado esquerdo da tela:

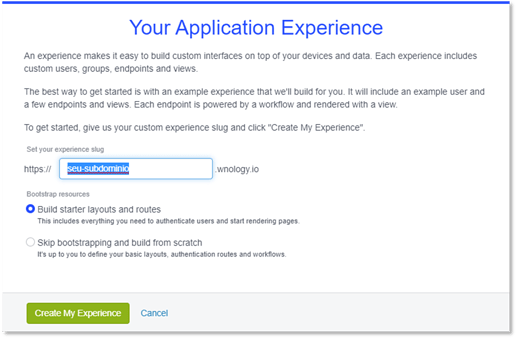
Em seguida, uma tela pop-up irá aparecer. É nela que você poderá selecionar se deseja criar sua página do zero ou partir de um modelo pré-definido. Neste exemplo, iremos deixar selecionado a escolha do modelo pré-definido.
No campo da URL, podemos alterar qual será o subdomínio de nossa aplicação. Obs: Deve ser um subdomínio único dentro do domínio “wnology.io’.
Por fim, clicamos em “Create My Experience”.
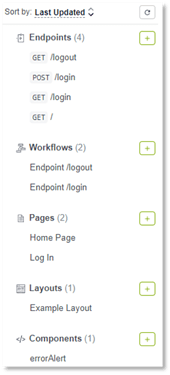
Você será redirecionado para a página de edição, onde os componentes já estarão criados na aba lateral esquerda da tela.
Na aba Experience, clicando em “Users & Groups”, vamos criar um usuário para nossa página.

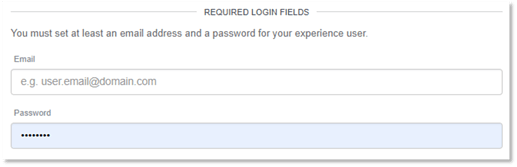
Clicando em “Add User”, vamos inserir um endereço de e-mail e senha que serão requisitados no acesso à página.
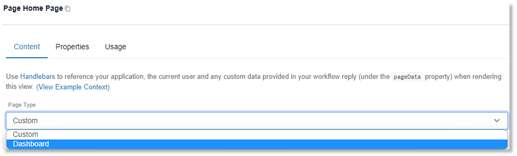
Voltando para a aba de edição, para importar nosso Dashboard vamos clicar em “Home Page” e alterar o campo de “Custom” para “Dashboard”.
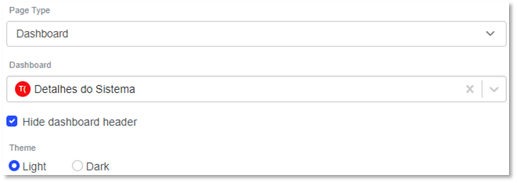
Em seguida, podemos selecionar nosso Dashboard, definir se queremos que o cabeçalho seja apresentado e também selecionar o tema (Dark ou Light).
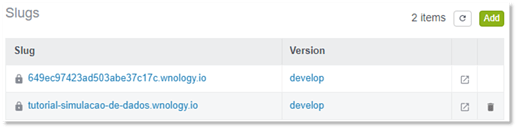
Clicando em “Save Page”, podemos clicar no campo “Domains & Slugs” na aba Experience no canto esquerdo da tela, em seguida, clicamos na seta ao lado da nossa URL criada:
Feito isso, você já criou sua Página Web para apresentar seu Dashboard, e ainda possui uma tela de login para que apenas usuários autenticados possam acessá-lo.
Com algum conhecimento em HTML, você será capaz de personalizar sua página como você quiser através do campo “Edit” na aba Experience.
ALTERANDO IMAGENS - SALVANDO ARQUIVOS
Para termos as imagens em nosso site, deveremos fazer o upload delas para a plataforma, assim ficarão disponíveis para acessarmos nas páginas.
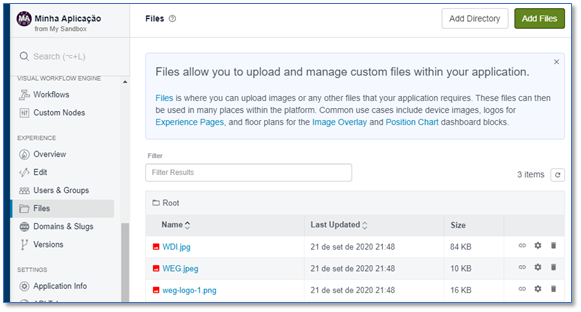
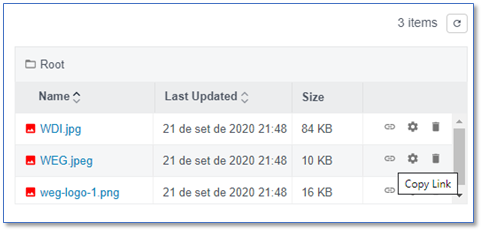
Abra o menu “Files” no canto esquerdo da página e clique em “Add Files”.
Escolha seus arquivos de imagens conforme suas necessidades.

1 - Selecionando o link da imagem carregada
Clique no ícone de link na imagem desejada e selecione “Copy Link”.

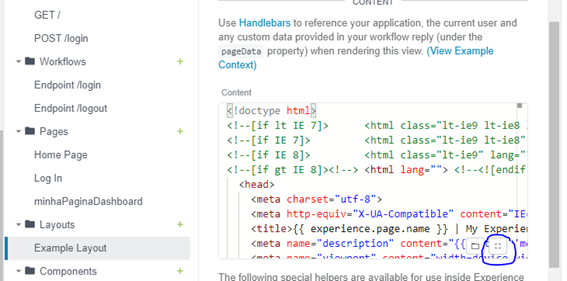
2 - Mudando o link da imagem no “Example Layout”
Neste passo, será necessário um conhecimento básico em HTML para identificar onde estão os links para posteriormente alterá-los.
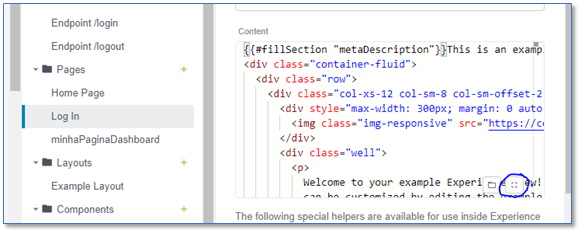
Abra o item “Example Layout” e encontre a seção “Content”. Você verá um editor de texto onde está o código HTML deste layout.
Clique no botão para expandir o editor.

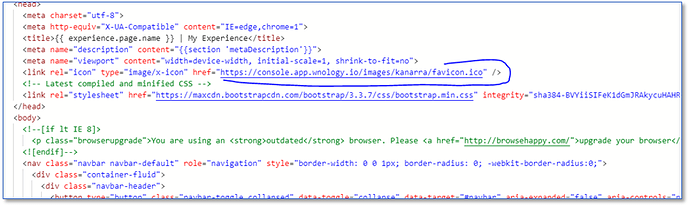
3 - Alterando o ícone da página
Identificando o ícone, podemos alterar o endereço (link) pelo que foi copiado.
Finalize a alteração do HTML em “Update”.
Finalize a alteração do Layout em “Save Layout”.
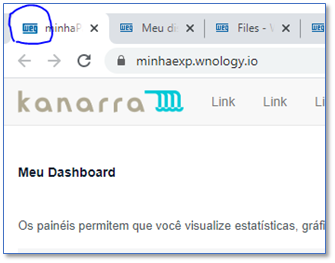
Atualizando sua página, podemos ver a mudança no ícone da mesma.

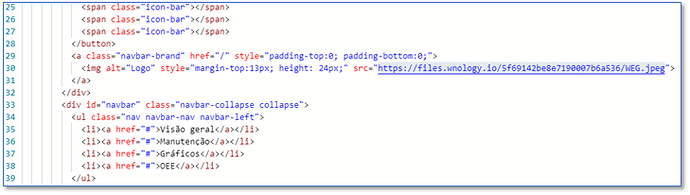
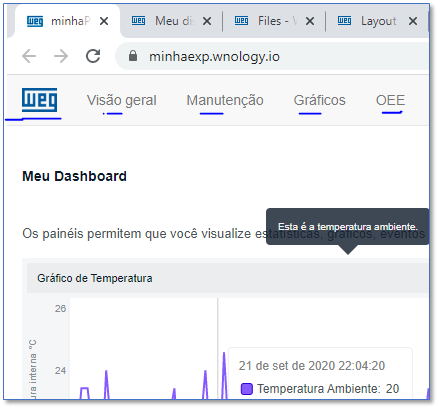
Seguindo a mesma lógica, alteramos a imagem da barra de navegação e os nomes dos links, por exemplo:
Novamente, clique em “Update” depois em “Save Layout” então é possível conferir a página com os devidos logos e nomes dos links atualizados:

4 - Alterando a imagem da Tela de Login
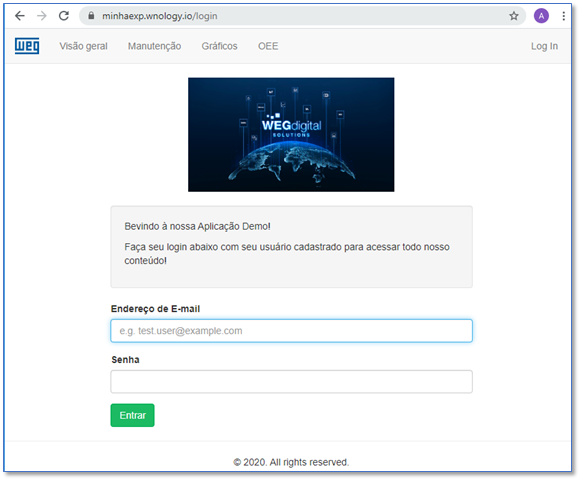
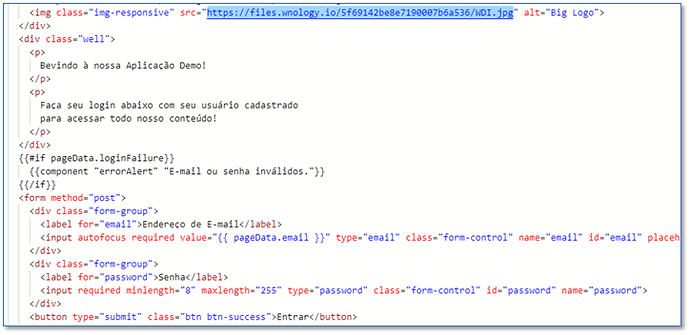
Da mesma forma, acessaremos o HTML da página de login, trocando o link da figura pelo link de nossos arquivos.

Alterando o link da imagem e outras informações, respeitando o código HTML:
Como resultado final, teremos também nossa tela de login customizada: