Olá pessoal, João aqui com mais uma dica pra vocês!
Considerando que você já tenha criado sua Página Web utilizando a ferramenta Experience da Plataforma IoT WEGnology, esse passo a passo tem como objetivo mostrar como é possível estilizar seu Dashboard via algumas linhas de código CSS. Dessa forma você será capaz de ter controle total não apenas da sua página, mas do visual do seu Dashboard.
O primeiro passo para estilizarmos nosso Dashboard é irmos no campo “Edit” na aba Experience.

Clicando em Home Page (ou na página que você apresenta seu Dashboard), vamos mudar o Page Type para “Custom”.
A partir daí, podemos fazer a chamada de nosso Dashboard via JavaScript.
Para isso, utilizamos a seguinte função:
{{ element "dashboard" dashboardId="### DASHBOARD ID ###" theme=" light" hideHeader="true" }}
Substitua o “### DASHBOARD ID ###” pelo ID de seu Dashboard, que pode ser obtido na URL da página de criação do mesmo.
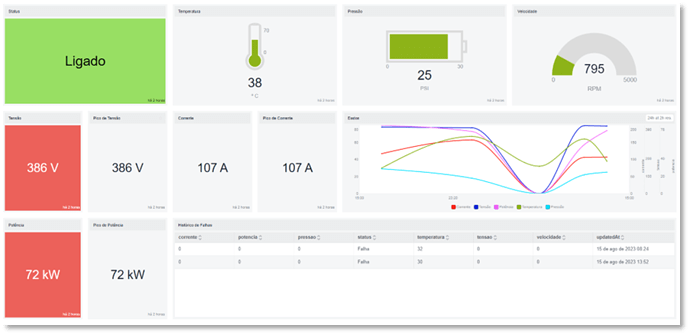
Feito isso, clicando em “Save Page” temos nossa página apresentando o Dashboard da mesma forma como anteriormente, porém via código. Agora podemos começar a estilização.
Para que você possa ter autonomia na estilização do seu Dashboard, sugerimos que abra a página Web e clique em “F12”, assim você poderá inspecionar as propriedades e classes de cada elemento do seu Dashboard.
O código abaixo mostra um exemplo de CSS utilizado para estilizar um Dashboard de simulação de dados:
<style>
/* Título dos blocos */
.dashboard-block-header{
color: #00579D;
font-weight: 600;
background: #FFFFFF;
font-size: 1.4rem;
}
dashboard-block-gauge > div{
background-color: #FFFFFF!important;
}
/* Cor de Fundo dos blocos */
.dashboard-block > div {
background-color: #FFFFFF!important;
background: #FFFFFF!important; /* cor de fundo */
}
.dashboard-block,react-grid-item{
-webkit-box-shadow: 0px 0px 30px 0px rgb(125 125 125 / 100%)!important; /* degradê interno dos blocos */
box-shadow: 0px 0px 15px 0px rgb(125 125 125 / 12%)!important; /* sombra externa dos blocos */
border-width: 0!important;
-webkit-transition: all .2s!important;
transition: all .2s!important;
border: 0!important;
border-radius: 10px!important; /* canto arredondado dos blocos */
background: #FFFFFF!important; /* cor do contorno dos blocos */
border: 1px solid #EDEDED!important; /* borda dos blocos */
}
</style>
{{ element "dashboard" dashboardId="### DASHBOARD ID ###" theme=" light" hideHeader="true" }}
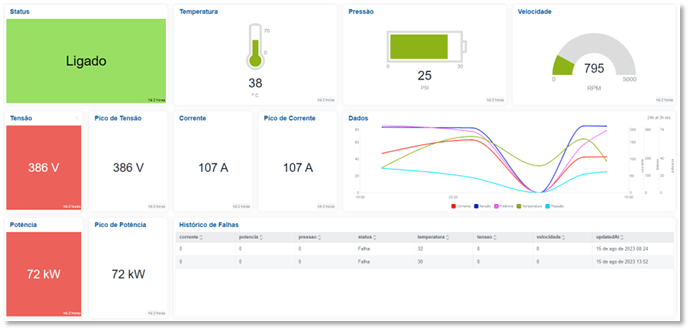
Abaixo é apresentado um comparativo entre um Dashboard antes e depois de ser estilizado via o CSS mostrado acima:
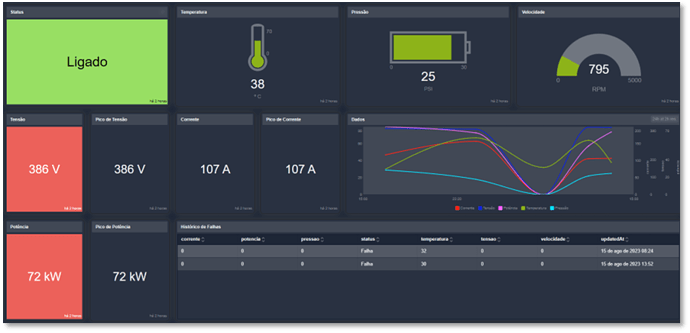
Também podemos mudar o tema para a versão ‘Dark’, utilizando o código mostrado abaixo:
<style>
/* Título dos blocos */
.dashboard-block-header{
/*color: #FFFFFF;*/
font-weight: 600;
/*background: #FFFFFF;*/
font-size: 0.8rem;
}
dashboard-block-gauge > div{
/*background-color: #FFFFFF!important;*/
}
/* Cor de Fundo dos blocos */
.dashboard-block > div {
/*background-color: #FFFFFF!important;*/
/*background: #FFFFFF!important;*/ /* cor de fundo */
}
.dashboard-block,react-grid-item{
-webkit-box-shadow: 0px 0px 30px 0px rgb(125 125 125 / 0%)!important; /* degradê interno dos blocos */
box-shadow: 0px 0px 15px 0px rgb(80 80 80 / 70%)!important; /* sombra externa dos blocos */
border-width: 0!important;
-webkit-transition: all .2s!important;
transition: all .2s!important;
border: 0!important;
border-radius: 10px!important; /* canto arredondado dos blocos */
/*background: #FFFFFF!important;*/ /* cor do contorno dos blocos */
border: 1px solid #232323!important; /* borda dos blocos */
}
</style>
{{ element "dashboard" dashboardId="### DASHBOARD ID ###" theme="dark" hideHeader="true" }}
A partir disso temos um comparativo entre Antes e Depois:
Observação importante:
Para aplicações que utilizam variáveis de contexto de devices e/ou experience, para manter o dinamismo da chamada do Dashboard devemos alterar a função ”element” utilizada no CSS para a estrutura abaixo:
{{ element "dashboard" dashboardId="### DASHBOARD ID ###" theme="light" ctx=(obj deviceId-0=(template "{{pageData.device.deviceId}}")) hideHeader="true" }}
Dessa forma sua aplicação irá buscar os dados de cada device escolhido pelo usuário no Dashboard.
Ambas as versões de estilização utilizadas nesse tutorial fizeram uso dos códigos CSS disponibilizados acima. Porém, este é apenas um ponto de partida para desenvolvedores que desejam se aprofundar a personalização de suas páginas e Dashboards.
Lembramos que para elaboração desse material, foram utilizados alguns conceitos apresentados na Documentação da Plataforma IoT WEGnology. Para um conhecimento mais aprofundado, não deixe de consultar esse material.