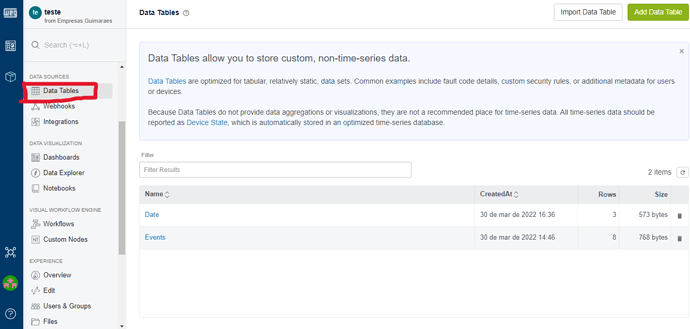
Boa tarde, eu criei uma Tabela no bloco HTML e queria um exemplo de como posso importar os dados do Data Tables do console.
Olá Bryan.
Para te responder, eu criei uma data table de teste que se chama “Pessoa” e contém duas linhas com dados. Como mostra abaixo:
| id | CPF | Nome | Nascimento |
|---|---|---|---|
| 62459c5b83a187df4e03d801 | 02212341240 | Igo Brasil Monteiro | 03/05/1999 |
| 62459c466ee5e237e122f56c | 01233232214 | João Gomes | 02/10/2000 |
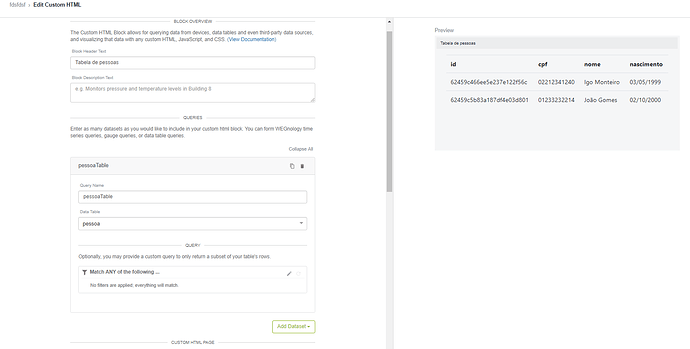
E aí na criação do Custom HTML você insere sua tabela como uma query e dá um nome mais sugestível para ela (no meu caso, pessoaTable), você também pode utilizar filtros, mas não utilizei nenhum neste exemplo.
Para adicionar uma Data Table nas queries, é só clicar em Add Dataset e escolher uma do tipo Data Table. Você pode adicionar quantas tables quiser.
Segue abaixo a configuração do meu bloco.
Na sequência, no Javascript é só iterar sobre os valores da tabela. Para acessar a minha, por exemplo, eu utilizei input.queries.pessoa.items.
A síntaxe é: input.queries.<nome_que_voce_colocou_na_query_name>.items.
Os códigos HTML e Javascript ficaram da seguinte forma:
SCRIPT
<script type="text/javascript">
function renderBlock(input) {
if (input.queries.pessoaTable.items) {
$('#table-body').empty()
// loop through each point and append row to table
input.queries.pessoaTable.items.forEach(function(linha) {
$('#table-body').append(`
<tr>
<td>${linha.id}</td>
<td>${linha.cpf}</td>
<td>${linha.nome}</td>
<td>${linha.nascimento}</td>
</tr>
`)
})
}
}
DashboardBlock.on('queryChange', renderBlock)
/*
Render the initial state when the block loads.
*/
$(document).ready(function() {
renderBlock(DashboardBlock.input);
});
</script>
HTML
<div class="container-fluid">
<table id="table" class="table">
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">cpf</th>
<th scope="col">nome</th>
<th scope="col">nascimento</th>
</tr>
</thead>
<tbody>
<tbody id="table-body"></tbody>
</tbody>
</table>
</div>
E, claro, você pode customizar da forma que quiser, diferentemente do bloco “Data Table”, que apesar de ser mais fácil de implementar, não é customizável.
Segue o link da documentação sobre esse tópico:
Espero que eu tenha respondido sua dúvida e qualquer coisa é só me dar um reply aqui no post.
Bom dia, muito bom já consegui rodar! mais uma duvida eu tenho um código js para aplicar um filtro na tabela, queria aplicar nessa tabela também

Essa é a tabela que consegui implementar pelo exemplo que você me mandou
Eu vou te explicar o código que eu fiz.
No HTML eu criei uma tabela para mostrar os mesmos dados daquela data table que usei como exemplo.
Coloquei alguns inputs para os filtros e usei o jquery para filtrar a tabela.
Código HTML
<div class="container-fluid">
<h3 class="font-weight-bold mb-4">Filtros</h3>
<div class="row mb-2">
<div class="col-6">
<label for="nome" class="form-label">Nome</label>
<input class="form-control" id="nome" type="text" placeholder="Nome">
</div>
<div class="col-6">
<label for="CPF" class="form-label">CPF</label>
<input class="form-control" id="cpf" type="text" placeholder="CPF">
</div>
</div>
<div class="row">
<div class="col-4">
<label for="dataNasc" class="form-label">Data de Nascimento</label>
<input class="form-control" id="dataNasc" type="date" placeholder="Data de nascimento">
</div>
</div>
<table id="table" class="table table-dark table-striped mt-4">
<thead>
<tr>
<th scope="col">Nome</th>
<th scope="col">CPF</th>
<th scope="col">Data de Nascimento</th>
</tr>
</thead>
<tbody id="table-body"></tbody>
</table>
</div>
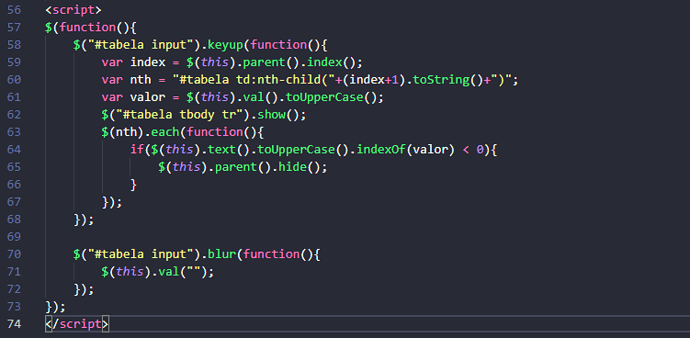
Eu não tenho muita experiência com Vanilla JS e jQuery, portanto não sei se é a maneira mais performática de fazer, mas é uma solução. Pra cada input eu criei um evento de on keyup e para o input do tipo “date” eu criei um evento de on change (ao selecionar a data, a tabela é filtrada). No caso do input de data, também seria interessante colocar o evento de keyup, pois o usuário pode digitar ao invés de usar o datepicker, portanto ficaria assim: on(‘keyup change’, function(etc…))
E aí a lógica desse script é praticamente a mesma lógica do seu, verifica uma condição e mostra somente os elementos que atendem à tal condição. No seu caso, você utilizou um “if”, eu preferi usar um filter. O “children[indíce]” se refere à coluna que eu quero filtrar, portanto children[0] é a coluna de nome, e assim por diante.
E mais uma observação, no filtro da data, eu utilizei a biblioteca moment para fazer conversões.
IMPORT DA BIBLIOTECA MOMENT
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment-with-locales.min.js" integrity="sha512-LGXaggshOkD/at6PFNcp2V2unf9LzFq6LE+sChH7ceMTDP0g2kn6Vxwgg7wkPP7AAtX+lmPqPdxB47A0Nz0cMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Código Javascript
$(function() {
$('#nome').on('keyup', function() {
var value = $(this).val().toLowerCase();
$("#table-body tr").filter(function() {
$(this).toggle($(this.children[0]).text().toLowerCase().indexOf(value) > -1)
});
});
$('#cpf').on('keyup', function() {
var value = $(this).val().toLowerCase();
$("#table-body tr").filter(function() {
$(this).toggle($(this.children[1]).text().toLowerCase().indexOf(value) > -1)
});
});
$('#dataNasc').on('change', function() {
var data = $(this).val();
var dataFormatada = moment(data).format('DD/MM/YYYY');
console.log(dataFormatada);
$("#table-body tr").filter(function() {
$(this).toggle($(this.children[2]).text().indexOf(dataFormatada) > -1)
});
});
});
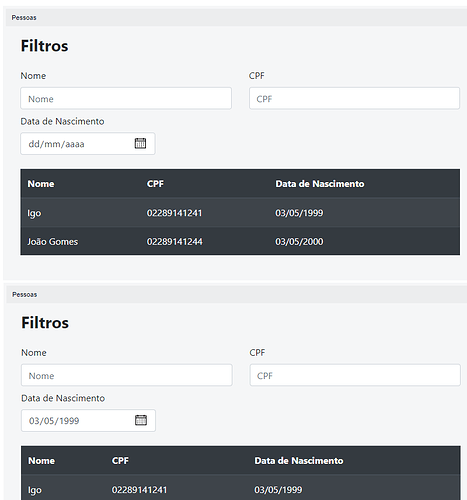
RESULTADO SEM FILTROS E USANDO FILTRO DE DATA
Espero ter ajudado!
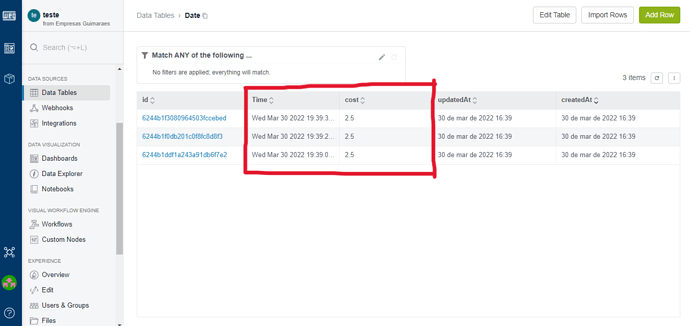
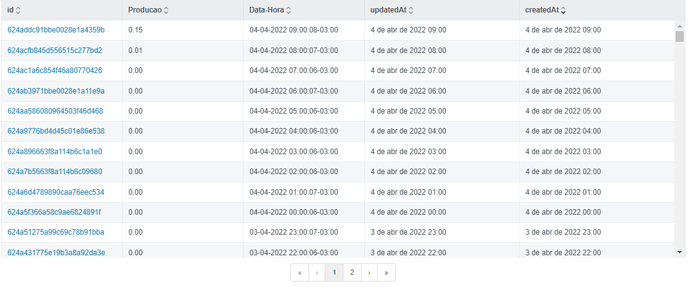
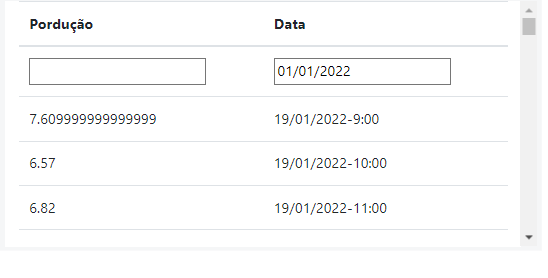
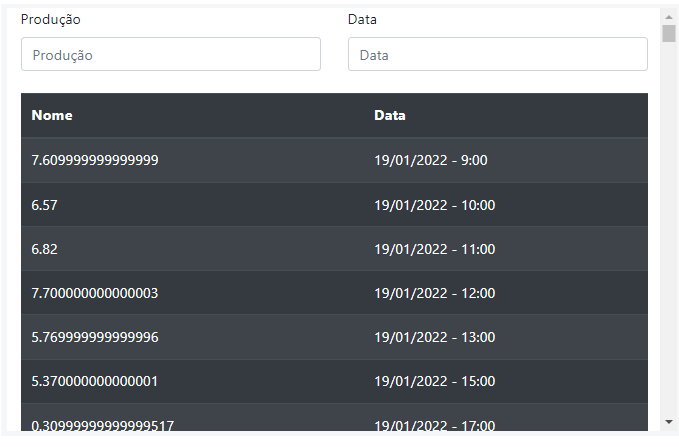
Bom dia, o código funcionou certinho, deixei o cliente usando esse final de semana, mais ele reparou em um detalhe que passou por mim, a tabela esta com o primeiro dados da data table e termina com mil linhas depois, e ele queria sempre pegar o ultimo valor gravado na data table . ele tem 3 meses da dados gravados janeiro, fevereiro e março. E hoje a tabela mostra o mês de janeiro e metade de fevereiro, ele quer o mês de março inteiro e metade de fevereiro, tipo seria a amostragem sempre do mais ressente.

A tabela ficou assim, com os dados de janeiro
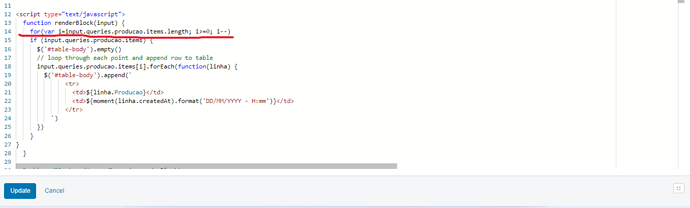
Olha, eu até tentei fazer alguma forma de mudar o tipo de ordenação da tabela, pois no objeto da tabela tem a forma de ordenação dela e a coluna a ser ordenada, mas infelizmente não consegui. Se quiser tentar algo do tipo, a minha tentativa foi, no início da função de renderizar o bloco, adicionar as seguintes linhas de código:
input.queries.pesosaTable.sortColumn = "data_nascimento";
input.queries.pesosaTable.sortDirection = "desc";
A única alternativa que eu encontrei para resolver o problema foi basicamente inverter o array que passa pelo forEach, da seguinte forma:
input.queries.pessoaTable.items.slice().reverse().forEach(......
Mas tem que analisar até onde essa solução funciona.
Código completo
function renderBlock(input) {
if (input.queries.pessoaTable.items) {
$('#table-body').empty()
// loop through each point and append row to table
input.queries.pessoaTable.items.slice().reverse().forEach(function(linha) {
$('#table-body').append(`
<tr>
<td>${linha.nome}</td>
<td>${linha.cpf}</td>
<td>${linha.data_nascimento}</td>
</tr>
`)
})
}
};
o limite padrão é 1.000, eu consigo aumentar esse limite ?
Bryan,
Passei por algo parecido.
A solução precisou dos seguintes passos:
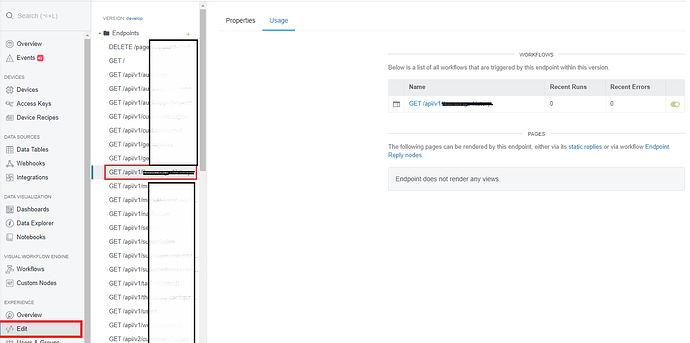
- Criar um endpoint com um experience workflow
- Remover a configuração de Dataset do gráfico
- Fazer a chamada do endpoint no javascript
- O workflow faz a busca no datatable e consegue configurar a ordenação
- Carregar a tabela com o resultado dessa chamada
At.te
Bruno
Bom dia, você teria um exemplo ?
Bryan,
Peço desculpas pela demora. A minha sugestão era a seguinte…
Criar um endpoint com experience workflow
Fazer a chamada do endpoint no javascript
O workflow faz a busca e ordenação
At.te
Bruno
Bryan,
Pulei algumas informações no passo a passo anterior.
Confere o seguinte, por favor…
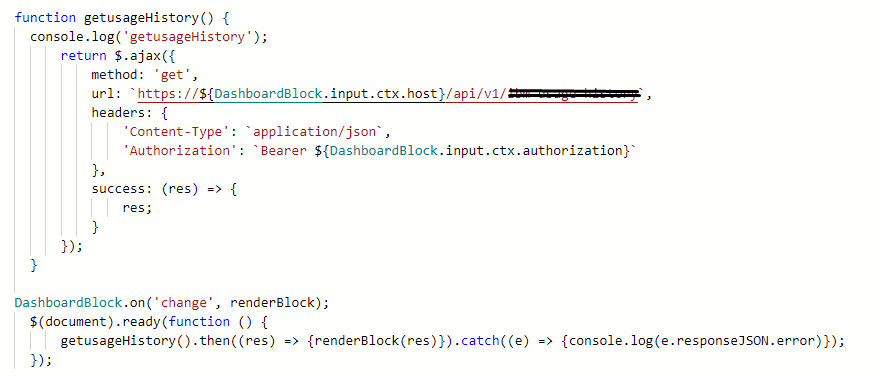
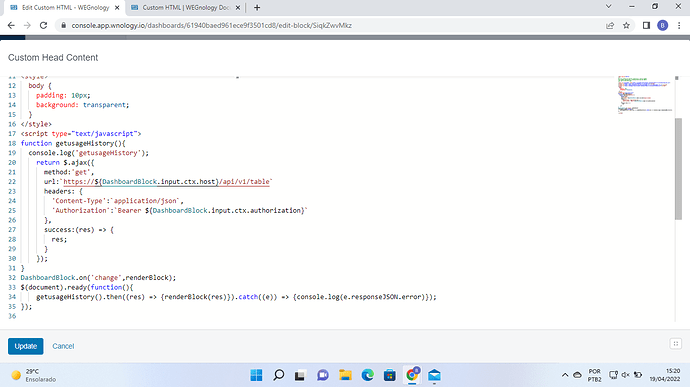
No código copiado, utiliza-se variáveis de contexto dos dashboards

No host, coloque o endereço do seu site (sem o https que está sendo concatenado no script);
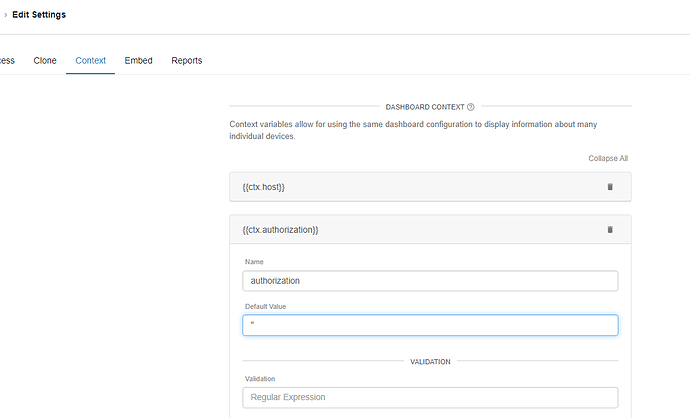
No authorization, conforme imagem, coloque dois apóstrofos (’’);
Assim como a page que você criou com o workflow para buscar os dados da table, a página que você acessa para visualizar os dashbords deve ter um workflow também. Nesse workflow, é preciso configurar o authorization:
Isso deve resolver, caso o problema de renderização acontecia por conta da autenticação.
Abraço,
Bruno
Estou seguindo as orientações, mas onde exatamente você coloca o código Código Javascript,
“$(function() {
$(’#nome’).on(‘keyup’, function() {…”
Tentei substituir, com a que há inicialmente, mas não funciona, tentei após o exemplificado, mas não funciona o filtro.
"
function renderBlock(input) {
if (input.queries.pessoaTable.items) {
$(’#table-body’).empty()
// loop through each point and append row to table
input.queries.pessoaTable.items.forEach(function(linha) {
$(’#table-body’).append( <tr> <td>${linha.id}</td> <td>${linha.cpf}</td> <td>${linha.nome}</td> <td>${linha.nascimento}</td> </tr> )
})
}
}"
Obrigado!!