Boa tarde! Gostaria de sugerir algo que facilitaria bastante o nosso trabalho se fosse incluído na plataforma:
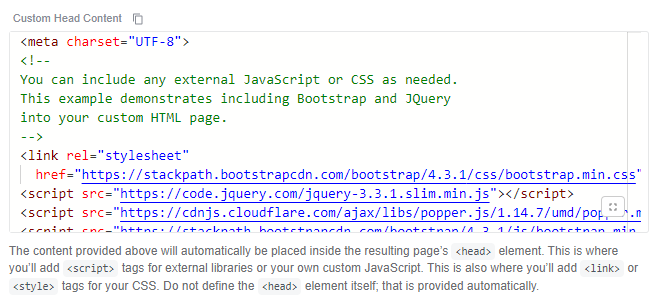
Grande parte de nossa aplicação é feita no entorno dos blocos Custom HTML. Porém, algo que desacelera as implementações é o tamanho do ambiente em que o código é escrito.

Claro, temos o botão de fullscreen, mas nesse caso o preview não fica mais disponível.
Deixo aqui a sugestão de adicionar a possibilidade de aumentar/esticar o tamanho do ambiente do código.
Caso já exista uma alternativa na plataforma, peço que informem, por gentileza.
Obrigado!
