Bom dia!
Muito obrigado bruno! A sua solução funcionou para mim.
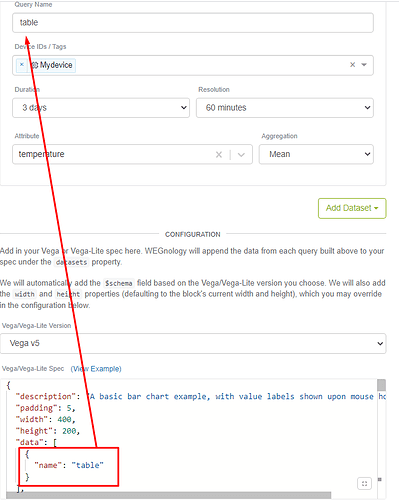
Estou novamente com um problema para inserir os dados de um “dataset” com o “Vega V5”.
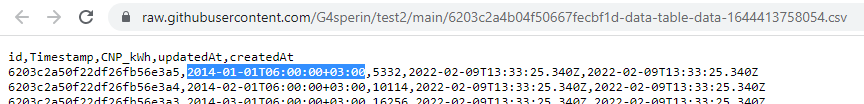
A tabela que estou tentando utilizar é a seguinte:
https://raw.githubusercontent.com/G4sperin/test2/main/6203c2a4b04f50667fecbf1d-data-table-data-1644413758054.csv
E este é o código que estou tentando rodar:
{
"description": "Area charts of stock prices, with an interactive overview and filtered detail views.",
"width": 720,
"height": 480,
"padding": 5,
"data": [
{
"name": "data-table-0"
}
],
"signals": [
{
"name": "detailDomain"
}
],
"marks": [
{
"type": "group",
"name": "detail",
"encode": {
"enter": {
"height": {"value": 390},
"width": {"value": 720}
}
},
"scales": [
{
"name": "xDetail",
"type": "time",
"range": "width",
"domain": {"data": "data-table-0", "field": "Timestamp"},
"domainRaw": {"signal": "detailDomain"}
},
{
"name": "yDetail",
"type": "linear",
"range": [390, 0],
"domain": {"data": "data-table-0", "field": "CNP_kWh"},
"nice": true, "zero": true
}
],
"axes": [
{"orient": "bottom", "scale": "xDetail"},
{"orient": "left", "scale": "yDetail"}
],
"marks": [
{
"type": "group",
"encode": {
"enter": {
"height": {"field": {"group": "height"}},
"width": {"field": {"group": "width"}},
"clip": {"value": true}
}
},
"marks": [
{
"type": "area",
"from": {"data": "data-table-0"},
"encode": {
"update": {
"x": {"scale": "xDetail", "field": "Timestamp"},
"y": {"scale": "yDetail", "field": "CNP_kWh"},
"y2": {"scale": "yDetail", "value": 0},
"fill": {"value": "steelblue"}
}
}
}
]
}
]
},
{
"type": "group",
"name": "overview",
"encode": {
"enter": {
"x": {"value": 0},
"y": {"value": 430},
"height": {"value": 70},
"width": {"value": 720},
"fill": {"value": "transparent"}
}
},
"signals": [
{
"name": "brush", "value": 0,
"on": [
{
"events": "@overview:mousedown",
"update": "[x(), x()]"
},
{
"events": "[@overview:mousedown, window:mouseup] > window:mousemove!",
"update": "[brush[0], clamp(x(), 0, width)]"
},
{
"events": {"signal": "delta"},
"update": "clampRange([anchor[0] + delta, anchor[1] + delta], 0, width)"
}
]
},
{
"name": "anchor", "value": null,
"on": [{"events": "@brush:mousedown", "update": "slice(brush)"}]
},
{
"name": "xdown", "value": 0,
"on": [{"events": "@brush:mousedown", "update": "x()"}]
},
{
"name": "delta", "value": 0,
"on": [
{
"events": "[@brush:mousedown, window:mouseup] > window:mousemove!",
"update": "x() - xdown"
}
]
},
{
"name": "detailDomain",
"push": "outer",
"on": [
{
"events": {"signal": "brush"},
"update": "span(brush) ? invert('xOverview', brush) : null"
}
]
}
],
"scales": [
{
"name": "xOverview",
"type": "time",
"range": "width",
"domain": {"data": "data-table-0", "field": "Timestamp"}
},
{
"name": "yOverview",
"type": "linear",
"range": [70, 0],
"domain": {"data": "data-table-0", "field": "CNP_kWh"},
"nice": true, "zero": true
}
],
"axes": [
{"orient": "bottom", "scale": "xOverview"}
],
"marks": [
{
"type": "area",
"interactive": false,
"from": {"data": "data-table-0"},
"encode": {
"update": {
"x": {"scale": "xOverview", "field": "Timestamp"},
"y": {"scale": "yOverview", "field": "CNP_kWh"},
"y2": {"scale": "yOverview", "value": 0},
"fill": {"value": "steelblue"}
}
}
},
{
"type": "rect",
"name": "brush",
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"fill": {"value": "#333"},
"fillOpacity": {"value": 0.2}
},
"update": {
"x": {"signal": "brush[0]"},
"x2": {"signal": "brush[1]"}
}
}
},
{
"type": "rect",
"interactive": false,
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"width": {"value": 1},
"fill": {"value": "firebrick"}
},
"update": {
"x": {"signal": "brush[0]"}
}
}
},
{
"type": "rect",
"interactive": false,
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"width": {"value": 1},
"fill": {"value": "firebrick"}
},
"update": {
"x": {"signal": "brush[1]"}
}
}
}
]
}
]
}
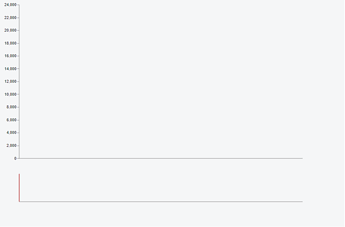
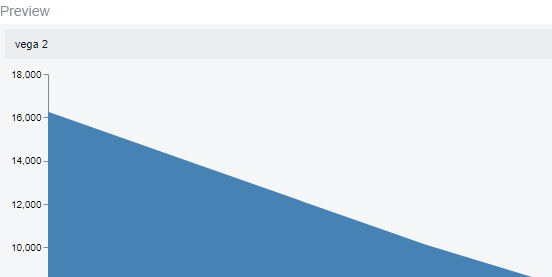
Os dados do gráfico não são plotados, como segue a imagem:
O que me deixa confuso é que se eu utilizar esse mesmo código, adaptado para url no editor do vega, este mesmo funciona.
Segue código adaptado para o editor do vega:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "Area charts of stock prices, with an interactive overview and filtered detail views.",
"width": 720,
"height": 480,
"padding": 5,
"data": [
{
"name": "data-table-0",
"url": "https://raw.githubusercontent.com/G4sperin/test2/main/6203c2a4b04f50667fecbf1d-data-table-data-1644413758054.csv",
"format": {"type": "csv", "parse": {"CNP_kWh": "number", "Timestamp": "date"}}
}
],
"signals": [
{
"name": "detailDomain"
}
],
"marks": [
{
"type": "group",
"name": "detail",
"encode": {
"enter": {
"height": {"value": 390},
"width": {"value": 720}
}
},
"scales": [
{
"name": "xDetail",
"type": "time",
"range": "width",
"domain": {"data": "data-table-0", "field": "Timestamp"},
"domainRaw": {"signal": "detailDomain"}
},
{
"name": "yDetail",
"type": "linear",
"range": [390, 0],
"domain": {"data": "data-table-0", "field": "CNP_kWh"},
"nice": true, "zero": true
}
],
"axes": [
{"orient": "bottom", "scale": "xDetail"},
{"orient": "left", "scale": "yDetail"}
],
"marks": [
{
"type": "group",
"encode": {
"enter": {
"height": {"field": {"group": "height"}},
"width": {"field": {"group": "width"}},
"clip": {"value": true}
}
},
"marks": [
{
"type": "area",
"from": {"data": "data-table-0"},
"encode": {
"update": {
"x": {"scale": "xDetail", "field": "Timestamp"},
"y": {"scale": "yDetail", "field": "CNP_kWh"},
"y2": {"scale": "yDetail", "value": 0},
"fill": {"value": "steelblue"}
}
}
}
]
}
]
},
{
"type": "group",
"name": "overview",
"encode": {
"enter": {
"x": {"value": 0},
"y": {"value": 430},
"height": {"value": 70},
"width": {"value": 720},
"fill": {"value": "transparent"}
}
},
"signals": [
{
"name": "brush", "value": 0,
"on": [
{
"events": "@overview:mousedown",
"update": "[x(), x()]"
},
{
"events": "[@overview:mousedown, window:mouseup] > window:mousemove!",
"update": "[brush[0], clamp(x(), 0, width)]"
},
{
"events": {"signal": "delta"},
"update": "clampRange([anchor[0] + delta, anchor[1] + delta], 0, width)"
}
]
},
{
"name": "anchor", "value": null,
"on": [{"events": "@brush:mousedown", "update": "slice(brush)"}]
},
{
"name": "xdown", "value": 0,
"on": [{"events": "@brush:mousedown", "update": "x()"}]
},
{
"name": "delta", "value": 0,
"on": [
{
"events": "[@brush:mousedown, window:mouseup] > window:mousemove!",
"update": "x() - xdown"
}
]
},
{
"name": "detailDomain",
"push": "outer",
"on": [
{
"events": {"signal": "brush"},
"update": "span(brush) ? invert('xOverview', brush) : null"
}
]
}
],
"scales": [
{
"name": "xOverview",
"type": "time",
"range": "width",
"domain": {"data": "data-table-0", "field": "Timestamp"}
},
{
"name": "yOverview",
"type": "linear",
"range": [70, 0],
"domain": {"data": "data-table-0", "field": "CNP_kWh"},
"nice": true, "zero": true
}
],
"axes": [
{"orient": "bottom", "scale": "xOverview"}
],
"marks": [
{
"type": "area",
"interactive": false,
"from": {"data": "data-table-0"},
"encode": {
"update": {
"x": {"scale": "xOverview", "field": "Timestamp"},
"y": {"scale": "yOverview", "field": "CNP_kWh"},
"y2": {"scale": "yOverview", "value": 0},
"fill": {"value": "steelblue"}
}
}
},
{
"type": "rect",
"name": "brush",
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"fill": {"value": "#333"},
"fillOpacity": {"value": 0.2}
},
"update": {
"x": {"signal": "brush[0]"},
"x2": {"signal": "brush[1]"}
}
}
},
{
"type": "rect",
"interactive": false,
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"width": {"value": 1},
"fill": {"value": "firebrick"}
},
"update": {
"x": {"signal": "brush[0]"}
}
}
},
{
"type": "rect",
"interactive": false,
"encode": {
"enter": {
"y": {"value": 0},
"height": {"value": 70},
"width": {"value": 1},
"fill": {"value": "firebrick"}
},
"update": {
"x": {"signal": "brush[1]"}
}
}
}
]
}
]
}
Muito grato pela atenção, fico no aguardo para alguma possível solução.