Bom dia,
Como configurar os GETs para publicar uma experiência? De forma que consiga fazer login e logout, consegui alterar a imagem e descrição da pagina principal, porem não consigo fazer o logout a pagina, saindo e entrando fica sempre logada não pedi senha.
Preciso configura:
GET
GETOUT
GETLOGIN
GET
Precisa alterar o WORFLOW?
Bom dia, Renato!
Utilizando o template padrão da plataforma você terá todos os itens necessários para esta aplicação, como: Tela de login, workflows de login e logout, endpoints para chamar as páginas.
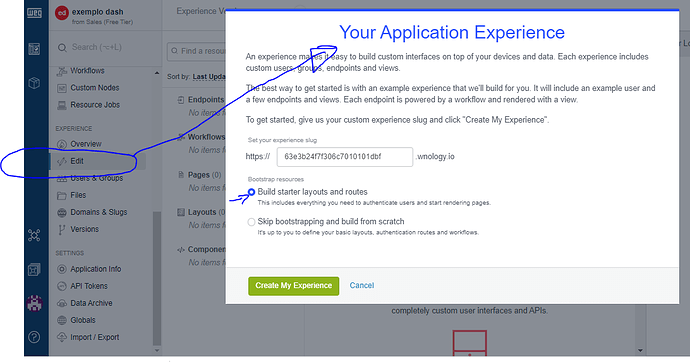
Para isto, basta entrar no menu “Experience” / “Edit”, conforme abaixo e selecione a opção com “starter Layouts…”
Nós usamos estes layouts padrões e criamos um exemplo passo a passo na categoria do fórum: “Dicas da Plataforma”. Siga o link abaixo:
Neste tópico acima, usamos os layouts padrões e alteramos um pouco para você poder mostrar um Dashboard seu na página principal, com tela de login, com sua logomarca, etc.
E não tem problema se você alterar um endpoint, um “GET” errado, e se perder na navegação.
Você pode voltar à esta configuração inicial da aplicação caso queira.
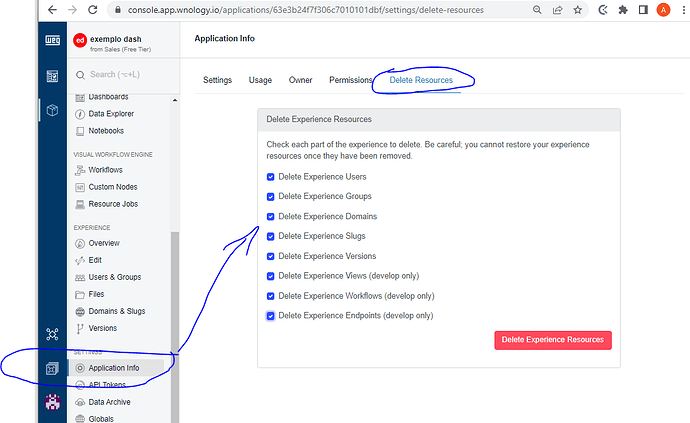
Basta entrar no menu “Application Info”, depois “Delete Resources”, selecionar todos os itens e finalizar com “Delete Experience Resources”.
Depois disto, todas as páginas, usuários, enfim, configurações de User Experience serão apagadas.
Então poderá voltar ao passo anterior e iniciar novamente.
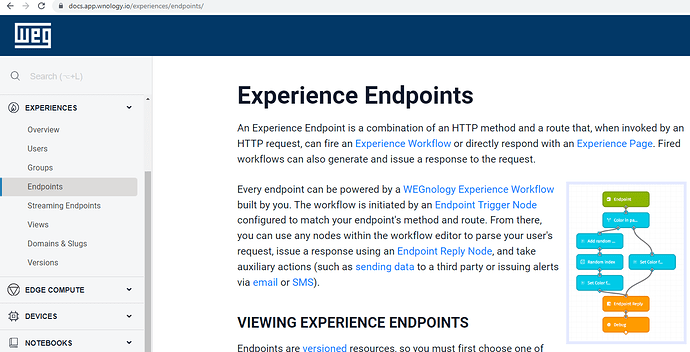
Mais informações bem detalhadas de como configurar o User Experience na Plataforma, você pode consultar na nossa documentação, no menu “Experiences”.
Boa noite Sr, Alexandre
Muito obrigado pelo retorno.
Esta etapa eu já realizei, já publiquei a pagina, porem imagino que deve esta faltando alguma configuração do GET, pois sempre que eu abro uma pagina nova não pede senha. Minha duvida é nas configurações dos GETs e Workflows.
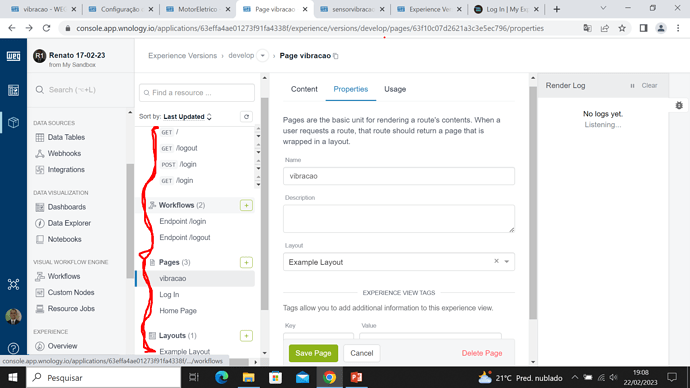
Imagino que deve esta faltando algo nestes itens conforme indicado na imagem acima.
Aqui deve esta faltando um GET.
obrigado
Sim, são configurações da UX (User Experience). Para o usuário poder acessar cada página, precisa ter um endpoint, um GET.
Você cria este novo GET, de forma guiada, a plataforma te fará algumas perguntas e uma destas perguntas é justamente se “o usuário não for autorizado” o que deve fazer?
Então, se não estiver autorizado você direciona para a página de Login.
Vou dar um exemplo prático:
Digamos que você criou um novo dashboard e que mostrar ele na UX.
Vamos seguir o caminho:
1- Criar o Dash.
2- Criar uma página (que mostrará este dash)
3 - Criar um EndPoint (GET) que chamará esta página.
1 - Criar o Dashboard
Digamos que o dash está OK e o nome é “Novo Dash”, vamos para o passo 2:
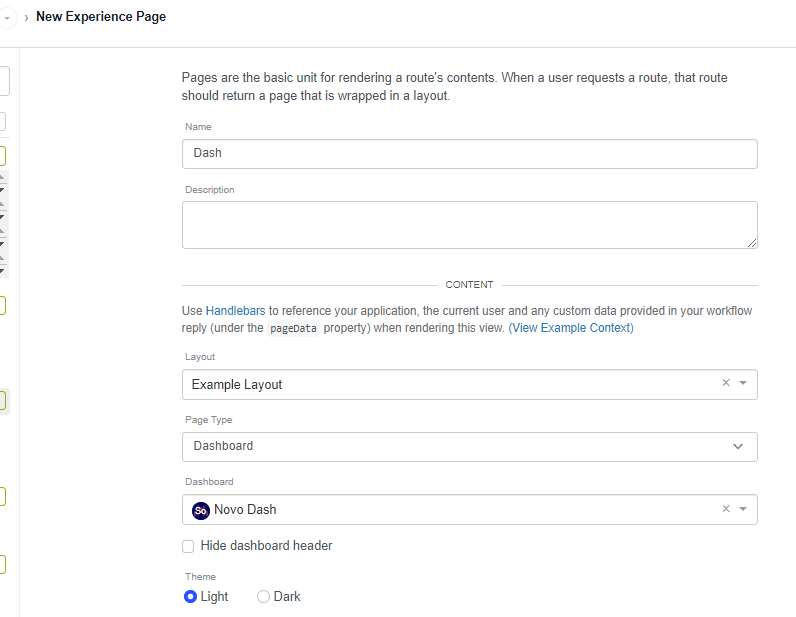
2 - Criar a página:

No exemplo abaixo, foi criada uma página chamada “Dash”, que é do tipo “Dashboard” para podermos chamar o “Novo Dash”.
3 - Criar o Endpoint:
No menu “Endpoints” clique no “+”:

Agora aparecerá um Wizard com as perguntas que comentei antes:
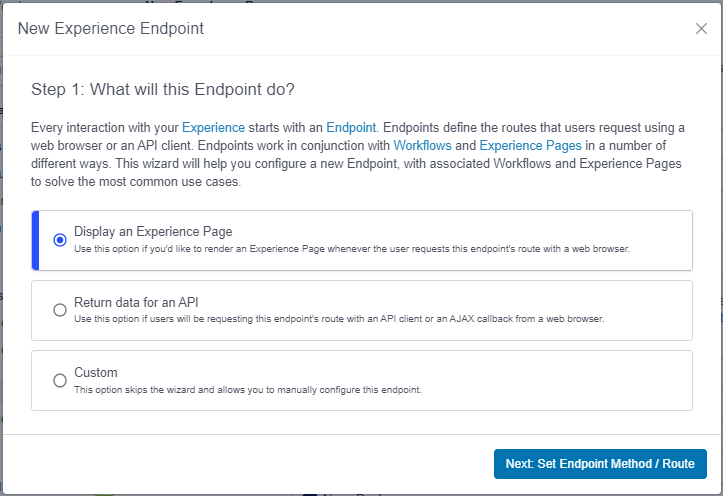
- Primeiro Passo:
O que este Endpoint irá fazer?
- Mostrar uma página?
- Retornar dados de uma API?
- Você irá criar manualmente este endpoint?
no nosso caso, queremos 1) Mostrar uma página
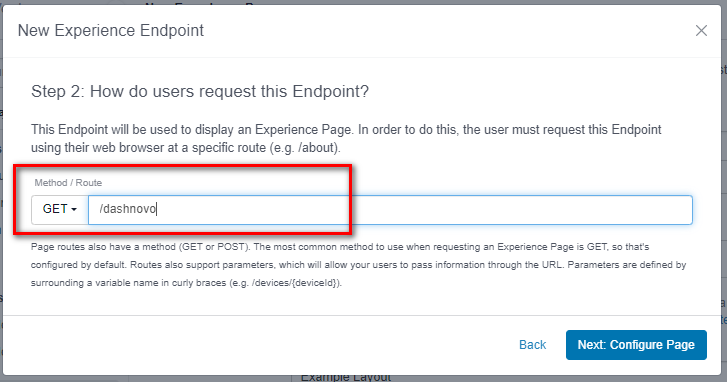
Segundo passo:
- Como será chamado este Endpoint? Como os usuários requisitarão ele?
No exemplo, chamei de “dashnovo”
Veja que ali você tem o método “GET” que você questionou, ficando “GET / dashnovo”
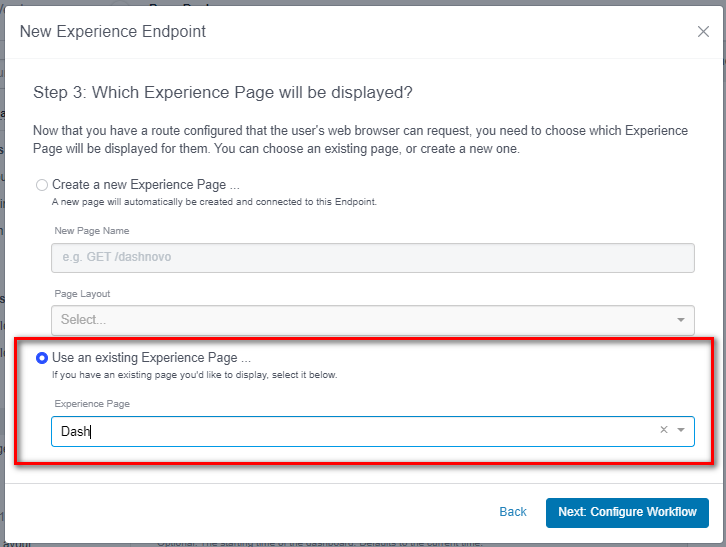
Passo 3: Qual a página que será mostrada?
Nesta tela, selecionamos a segunda opção, informando que a pagina é existente e selecionamos ela na lista (“Dash”).
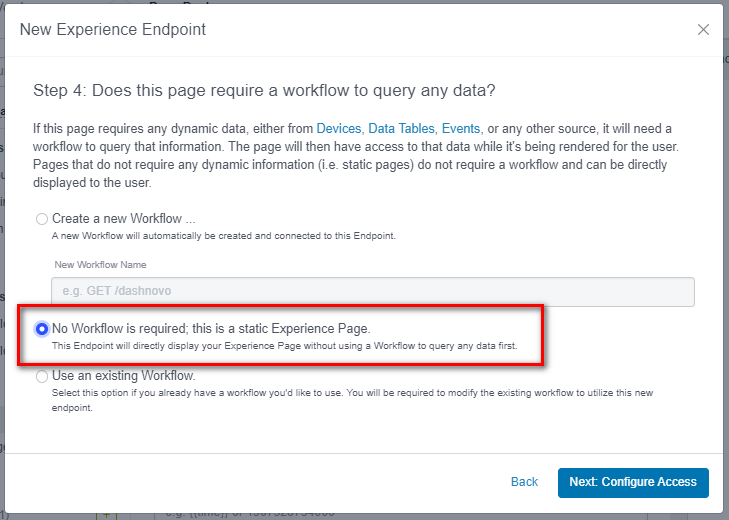
Quarto passo: Esta página irá chamar um workflow (alguma lógica) para buscar algum dado?
No nosso caso não, iremos somente mostrar a página. Então é a segunda opção:
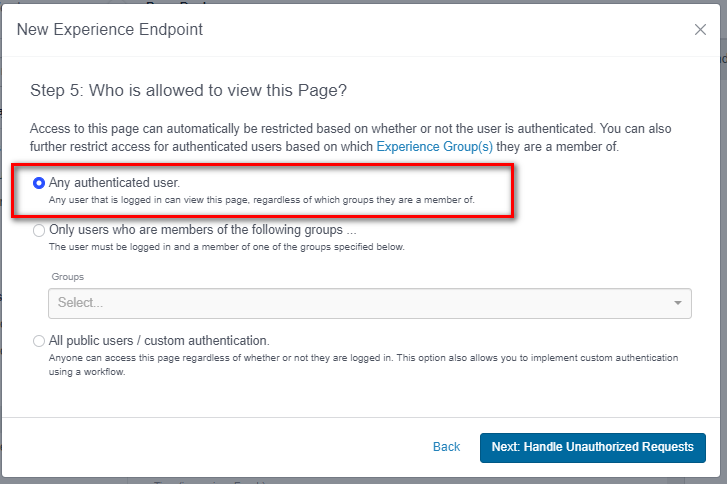
Passo 5: Quem está autorizado a ver esta página?
É neste passo que iremos ajustar quem pode acessar a página.
Escolheremos o primeiro item “Somente usuário autenticado”.
Ou seja, os usuários definidos no menu “Users and Groups” e que passou pela tela de login.
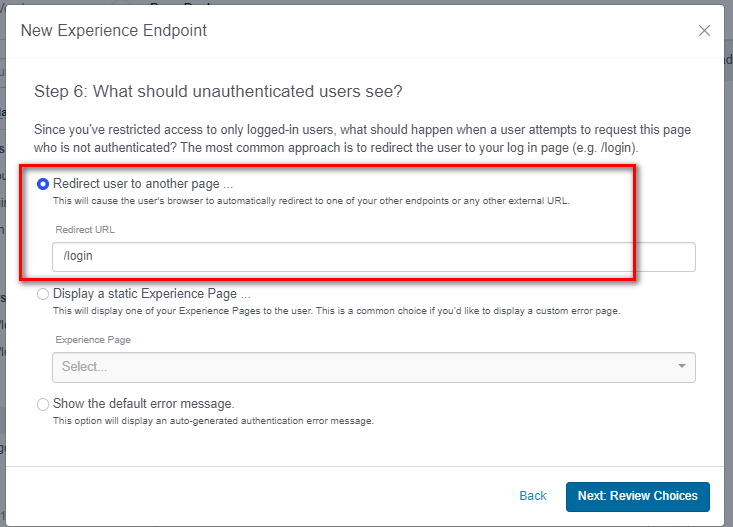
Passo 6: O que os usuários “não autenticados” deverão ver?
É neste ponto que redirecionamos para a página de Login.
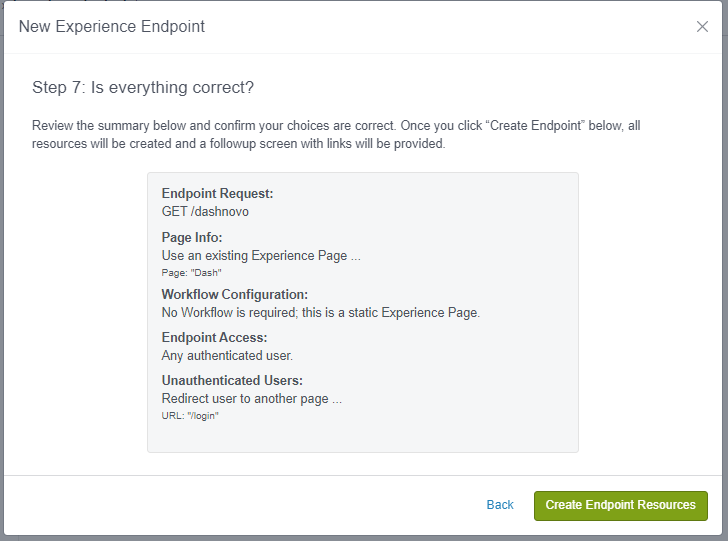
Passo 7: Revisão, está tudo certo?
Clique em “Create Endpoint Resources” e finalizará o Wizard criando tudo o que é necessário para acessar a página.
Resumindo:
Agora você tem:
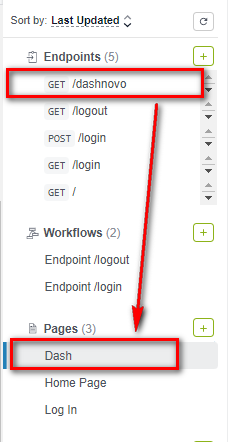
- um Endpoint (/dashnovo) na sua aplicação
- ele chamará a página (Dash)
- Esta página contém seu dashboard (Novo Dash):

E agora, como utilizar o Endpoint criado?
Como comentei, este endpoint é um link dentro da URL da sua aplicação. Agora você usa este link dentro da navegação.
Esta navegação “já está pré-ajustada” no template.
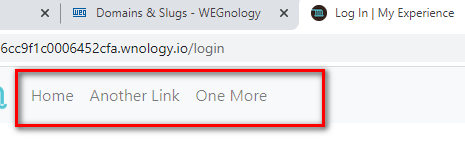
Observe que o existe esta navegação na parte superior:

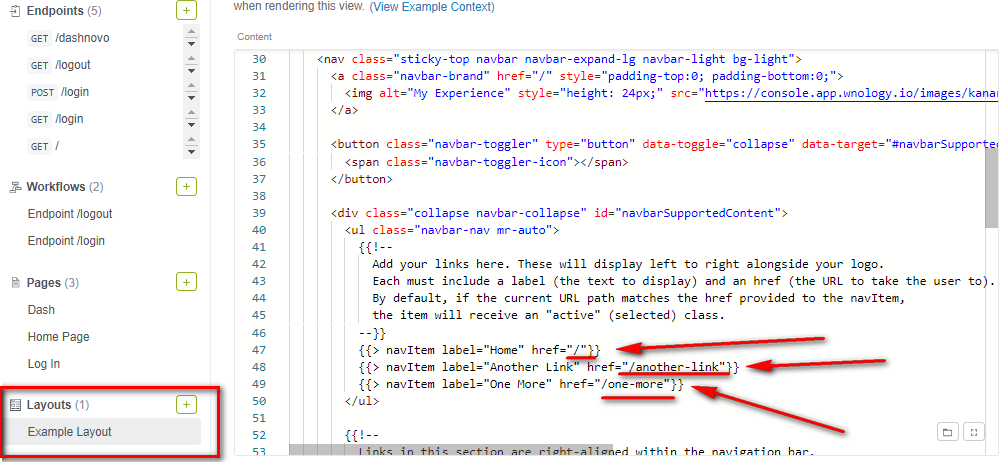
Onde está este código no Template padrão?
-
Está no Layout
-
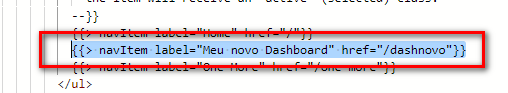
Abra o código do Layout e localize o texto “Another Link”, por exemplo.
lá que é ajustado o link para chamar o endpoint desejado.
Escolha um deles, "Another Link ou “One more”, altere o “href” para “href=/dashnovo” e veja como ficou.
Por exemplo, eu alterei o segundo desta forma:

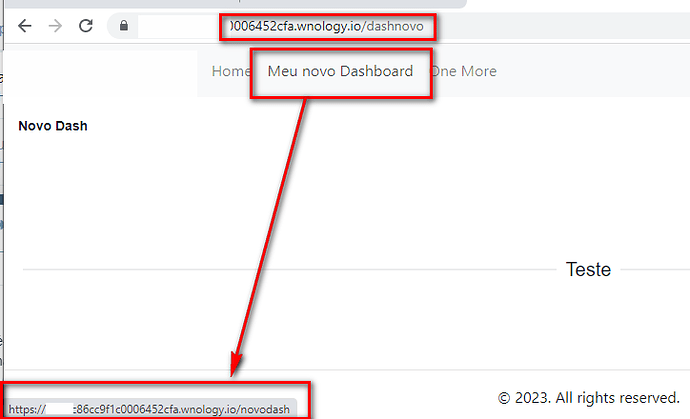
o resultado ficou:
Observe que, ao passar o mouse sobre o menu, o link aparece na barra do navegador. Ao clicar nele, abre a URL da aplicação sucedida de “/dashnovo”.
Boa noite
Irei seguir suas orientações
Muito obrigado