Bom dia!
Gostaria de saber se é possível, dentro de um bloco custom HTML, diferenciar se a visualização está sendo feita em um computador ou dispositivo móvel.
Pergunto isso pois utilizo gráficos plotly.js, e o parâmetro “dragmode” não é viável em celulares, já que o movimento de arrastar para cima o ativa e atrapalha a navegação. Porém, ele é muito útil e utilizável em computadores.

Algo que fizesse “dragmode: false” quando visto por um celular e “dragmode: true” quando visto por um computador me ajudaria muito.
Obrigado!
1 curtida
Boa tarde,
Sim é possível, não existe uma função padrão do javascript que retorne essa informação por padrão, mas é possível utilizar funções baseadas em ações, tamanho entre outras variáveis que permitam identificar um dispositivo móvel.
Considerando o cenário que foi descrito, levando em conta o parâmetro “dragmode”. Uma abordagem comum é verificar a capacidade de toque do dispositivo, pois a maioria dos dispositivos móveis tem telas sensíveis ao toque (e também considerando que justamente a função de “arrastar pra cima” afeta o comportamento do “dragmode”). Você pode fazer isso usando o seguinte código JavaScript:
function verificarTipoDispositivo() {
return 'ontouchstart' in window ? 'mobile' : 'desktop';
}
document.addEventListener('DOMContentLoaded', function() {
var tipoDispositivo = verificarTipoDispositivo();
if (tipoDispositivo === 'mobile') {
// Configurações específicas para dispositivos móveis
} else {
// Configurações para desktop
}
});
Assim, baseado no evento ‘ontouchstart’ presente no objeto window é possível verificar se o dispositivo possui capacidade de toque. No entanto, é importante notar que ainda pode haver exceções em alguns casos.
Att.,
Vander
2 curtidas
Boa tarde, Cesar!
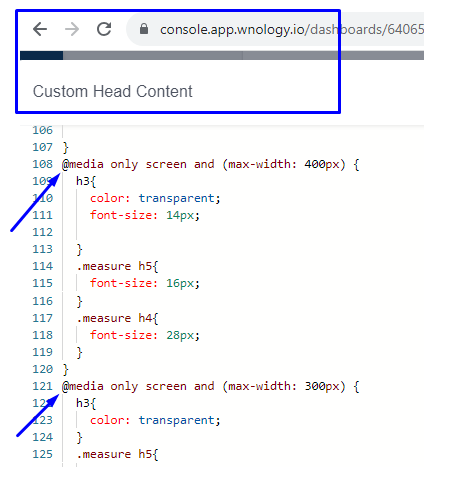
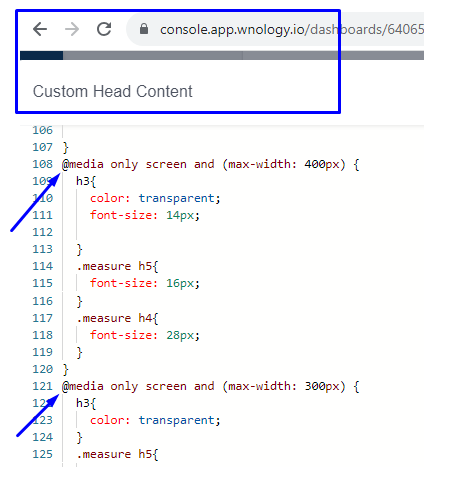
Dentro do Custom HTML você pode ajustar o estilo e utilizar uma media query para ajustar conforme o tamanho da tela, neste caso, o tamanho do bloco no momento.

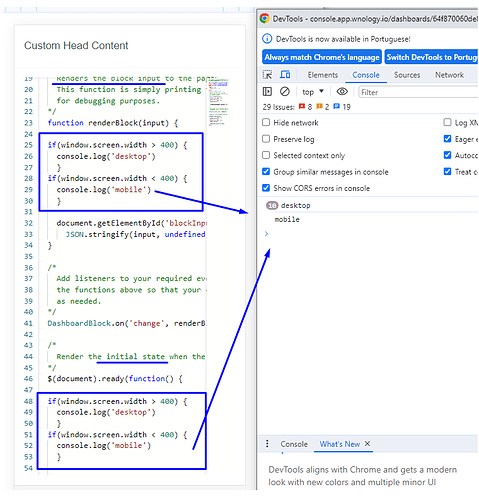
Dentro do js, em um Custom, também é possível saber o tamanho da tela.
No exemplo abaixo, acessamos window.screen.width para termos a largura em pixels e assim parametrizar algo necessário:
Veja que inserimos nos dois eventos do Dashboard, quando renderiza ele na primeira vez, em $document.ready() e quando for atualizado, em “DashboardBlock.on(‘change’, renderBlock);”
1 curtida