Boa noite @linhares,
Então, quando uma rota privada, que tem o controle de acesso configurado como “Any authenticated user”, há dois comportamentos possíveis:
- Uma resposta para usuários autenticados.
- Um resposta para usuários não autenticados.
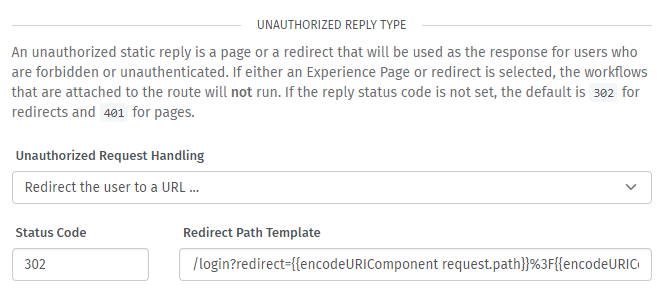
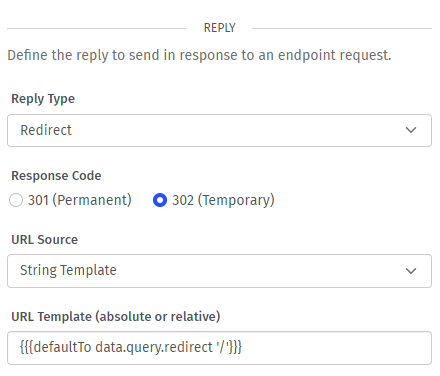
Para o seu caso, quando um usuário tenta acessar uma rota, que carrega uma página, e não está autenticado, você pode configurar um redirecionamento para a página de login, junto com a rota original como parâmetro (query). Isso pode ser feito da seguinte forma:

/login?redirect={{encodeURIComponent request.path}}%3F{{encodeURIComponent (queryStringEncode request.query)}}
Esse redirecionamento leva o usuário para a rota de login, com a rota original como parâmetro, permitindo que, após o login, ele seja redirecionado para a página de origem.
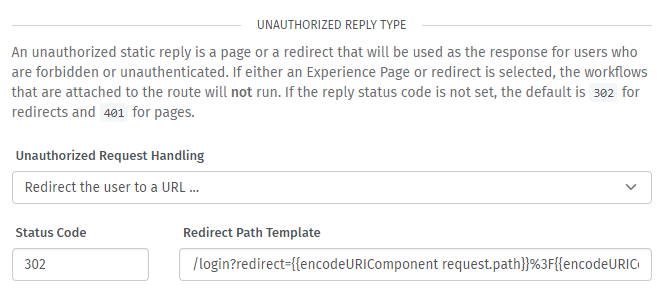
Isso poderia ser feito em todas as rotas com autenticação, mas para não ter que fazer isso em todas as rotas autenticadas que retornam uma página, você pode configurar isso a nível global da versão, conforme descrito na documentação Unauthorized Replies - Experience Versions, levando em conta que isso irá alterar a resposta padrão de todos os endpoints que possuem autorização configurada, e no caso não seria retornado mais o objeto { "error": "Authorization Required" } nas respostas quando o usuário não está autenticado, o que pode afetar o comportamento de serviços, que esperam um JSON como resposta.
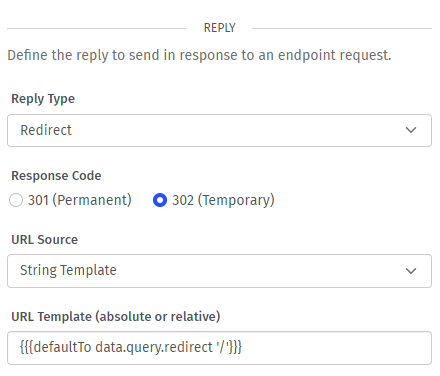
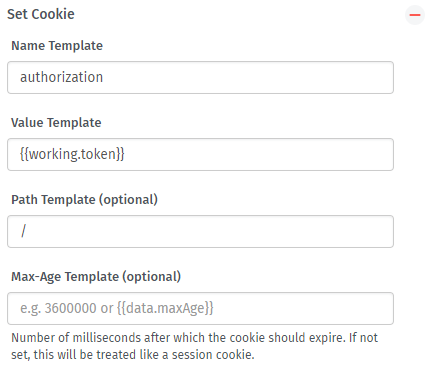
Além disso, no fluxo de POST da página de login (Endpoint /login), você deve adicionar uma lógica para considerar o parâmetro “redirect” que foi passado durante a tentativa de login. Você pode fazer isso adicionando o seguinte código, no bloco de Endpoint: Reply (Set cookie) desse flow:

{{{defaultTo data.query.redirect '/'}}}
Isso garante que, após a autenticação, o usuário será redirecionado para a página de origem ou para a página principal (“/”) se nenhum parâmetro “redirect” for informado.
Mas pelo que parece, você também implementou um modal na página que é exibido quando o usuário não está autenticado. Uma possibilidade, se você está fazendo o envio do formulário diretamente da página, o caminho pode ser passado na propriedade “action” do formulário. Isso evita a necessidade de redirecionar o usuário para a página de login, por exemplo:
<form action="/login?redirect={{encodeURIComponent request.path}}%3F{{encodeURIComponent (queryStringEncode request.query)}}" method="POST">
<!-- campos do formulário -->
</form>
Por fim, pra explicar o comportamento que você descreveu, em que a autenticação estava funcionando somente para a página em questão e não ao experience como um todo, isso se deve a
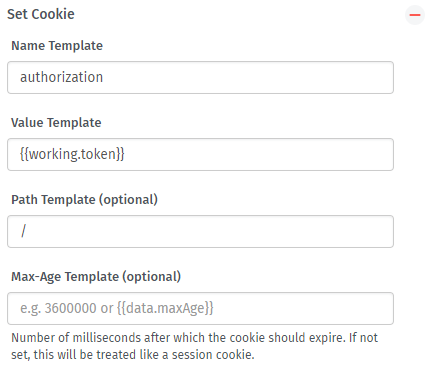
um detalhe sobre o comportamento dos cookies, considerando o Path no escopo de um cookie (Cookies HTTP). Quando você usa o bloco “Endpoint: Reply” com a função “Set Cookie”, sem um caminho específico, faz com que ele seja aplicado apenas em níveis específicos da rota. Por exemplo, se a requisição foi para /dashboard/device/abcd123, o cookie será setado em /dashboard/device, enquanto que no caminho /login o cookie é setado em / e por isso funciona para toda a aplicação.
Além disso, é possível definir um “Path Template” no bloco de resposta, garantindo que o cookie seja aplicado em um caminho especifico, no caso /, independente da rota que está sendo chamada, garantindo que seja acessivel em todas as rotas da aplicação.

Espero ter ajudado, e que as explicações auxiliem nesse caso.
![]()